概述
RTKIOT可视化设计工具是一个用于为Realtek系列IC制作图形界面设计的工具,目前支持的IC列表如下表所示。
序号 |
支持的IC |
|---|---|
1 |
RTL8762D |
2 |
RTL8762G |
3 |
RTL8763E |
4 |
RTL8772G |
5 |
TBD |
RTKIOT 可视化设计工具支持以下功能:
从工具箱中拖拽控件并将其放置在设计视图中。
拖放控件以在设计视图中更改其位置,或通过属性视图修改控件的位置和外观。
导出用户设计的GUI项目为.bin文件,将.bin文件烧录到IC上以显示图形界面。
在PC上模拟GUI项目。
本文档主要包括以下内容:
功能面板介绍
资源管理介绍
菜单栏介绍
快速入门教程
GUI演示项目
为了简化文档,下文中使用“工具”来指代“RTKIOT可视化设计工具”。
功能面板
工具箱/控件
非容器化控件
可作为其他控件的父控件。
父控件与子控件之间存在坐标跟随关系。
当子控件超出父控件范围时仍可显示。
容器化控件
可作为其他控件的父控件。
父控件与子控件之间存在坐标跟随关系。
当子控件超出父控件范围时仍可显示。
可从工具箱中将控件拖放到容器控件中。
本节列出了小部件支持的属性,并用”Y”或”N”标记是否IC支持该属性。
非容器化控件
文本 (Text)
仅用于文本显示,不支持用户输入。属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Text |
显示文本 |
Y |
Y |
Y |
Display Mode |
长文本(超出控件范围的文本内容) |
Y |
Y |
Y |
Font |
字体设置请参考 字体设置. |
Y |
Y |
Y |
Font Color (RGBA) |
字体颜色设置,使用RGBA |
Y |
Y |
Y |
图像 (Image)
能够设置图像的控件,其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Image |
图像路径 |
Y |
Y |
Y |
Image Rotation Angle |
图像旋转角度 |
Y |
Y |
Y |
Image Scale X |
图像水平缩放程度,是一个倍数/百分比。 |
Y |
Y |
Y |
Image Scale Y |
图像垂直缩放程度,是一个倍数/百分比 |
Y |
Y |
Y |
注意:
在导出时,工具将转换导入的图像。可以在“菜单栏 -> 设置 -> 图像转换设置”中设置图像转换参数,详细请参考 图像转换设置。
如果导入的图像大小与控件的大小不匹配,工具不会对图像进行缩放或裁剪。
滑动条 (SeekBar)
滑动控件,可以响应用户滑动手势,并改变进度值。其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
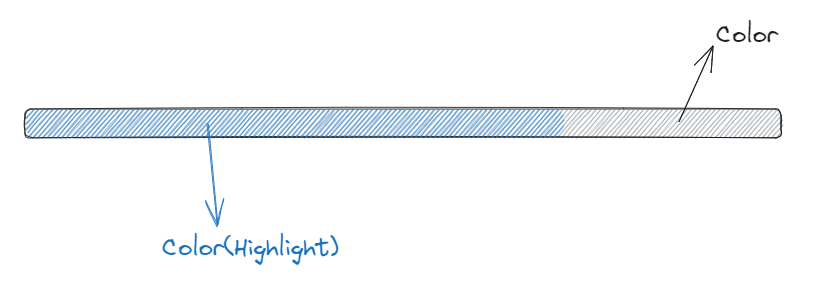
Color(Highlight) (RGBA) |
进度条完成部分的背景色 |
N |
Y |
N |
Color (RGBA) |
整个进度条的背景色 |
N |
Y |
N |
Orientation |
控件显示方向和手势响应方向的类型如下: |
Y |
Y |
Y |

图像滑动条 (Image SeekBar)
具有多个图像作为背景的滑动控件,用户滑动时可以切换到不同的图像,其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Degree (Start) |
起始角度(如果方向是曲线则无效) |
Y |
Y |
Y |
Degree (End) |
结束角度(如果方向是曲线则无效) |
Y |
Y |
Y |
Image Directory |
包含要在此控件上显示的图像的文件夹 |
Y |
Y |
Y |
Central X |
弧的中心相对于父控件的水平坐标 |
Y |
Y |
Y |
Central Y |
弧的中心相对于父控件的垂直坐标 |
Y |
Y |
Y |
Orientation |
控件显示方向和手势响应方向的类型如下: |
Y |
Y |
Y |
开关 (Switch)
具有“已选中”和“未选中”状态的开关控件,其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
BG Image (Checked) |
已选中状态的背景图像 |
Y |
Y |
Y |
BG Image (Default) |
未选中状态的背景图像 |
Y |
Y |
Y |
圆弧 (Arc)
弧形控件,暂时不支持手势,其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
N |
Size (Height) |
控件高度 |
Y |
Y |
N |
Size (Width) |
控件宽度 |
Y |
Y |
N |
X |
相对于父控件的水平坐标 |
Y |
Y |
N |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
N |
Central X |
圆弧的中心相对于父控件的水平坐标 |
N |
Y |
N |
Central Y |
圆弧的中心相对于父控件的垂直坐标 |
N |
Y |
N |
BG Color |
圆弧背景颜色 |
N |
Y |
N |
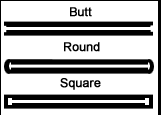
Cap Mode |
圆弧端点样式,支持以下选项: |
N |
Y |
N |
Degree (End) |
圆弧的结束度数 |
N |
Y |
N |
Degree (Start) |
圆弧的开始度数 |
N |
Y |
N |
Radius |
圆弧的半径 |
N |
Y |
N |
Stroke Width |
圆弧的描边宽度 |
N |
Y |
N |

容器控件
屏幕 (Screen)
屏幕控件,对应于物理屏幕,是GUI项目的根控件,其属性如下表所示。
注意: 只能修改Name属性。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
选项卡视图 (TabView) 和选项卡 (Tab)
选项卡视图控件作为父控件,支持上下左右滑动来在选项卡之间切换。选项卡视图控件具有以下属性,如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Transition |
选项卡切换模式支持以下类型: |
N |
Y |
Y |
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Index(X-Axis) |
选项卡视图中选项卡的水平索引 |
Y |
Y |
Y |
Index(Y-Axis) |
选项卡视图中选项卡的垂直索引 |
Y |
Y |
Y |

注意:
选项卡视图的宽度和高度不能被修改,会默认设置为屏幕的宽度和高度。
选项卡视图的水平和垂直坐标不能被修改,始终为0。
选项卡视图只能作为屏幕控件的子控件使用。
选项卡视图的子控件只能是选项卡。
选项卡的宽度和高度不能被修改,会默认设置为选项卡视图的宽度和高度。
选项卡的水平和垂直坐标不能被修改,始终为0。
页面 (Page)
具有可滚动内容的容器控件。
注意:
页面只支持垂直滚动。
页面控件的宽度和高度只定义了对滑动手势响应的界面区域,是否允许滚动取决于是否将其添加到超出屏幕范围的子控件中。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
窗口 (Win)
在窗口的宽度和高度定义的区域内,可以响应各种手势,包括点击、长按、按下、释放和滑动,其属性如下表所示。
属性 |
描述 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
控件名称 |
Y |
Y |
Y |
Size (Height) |
控件高度 |
Y |
Y |
Y |
Size (Width) |
控件宽度 |
Y |
Y |
Y |
X |
相对于父控件的水平坐标 |
Y |
Y |
Y |
Y |
相对于父控件的垂直坐标 |
Y |
Y |
Y |
Hidden |
表示是否隐藏窗口及其子控件 |
Y |
Y |
Y |
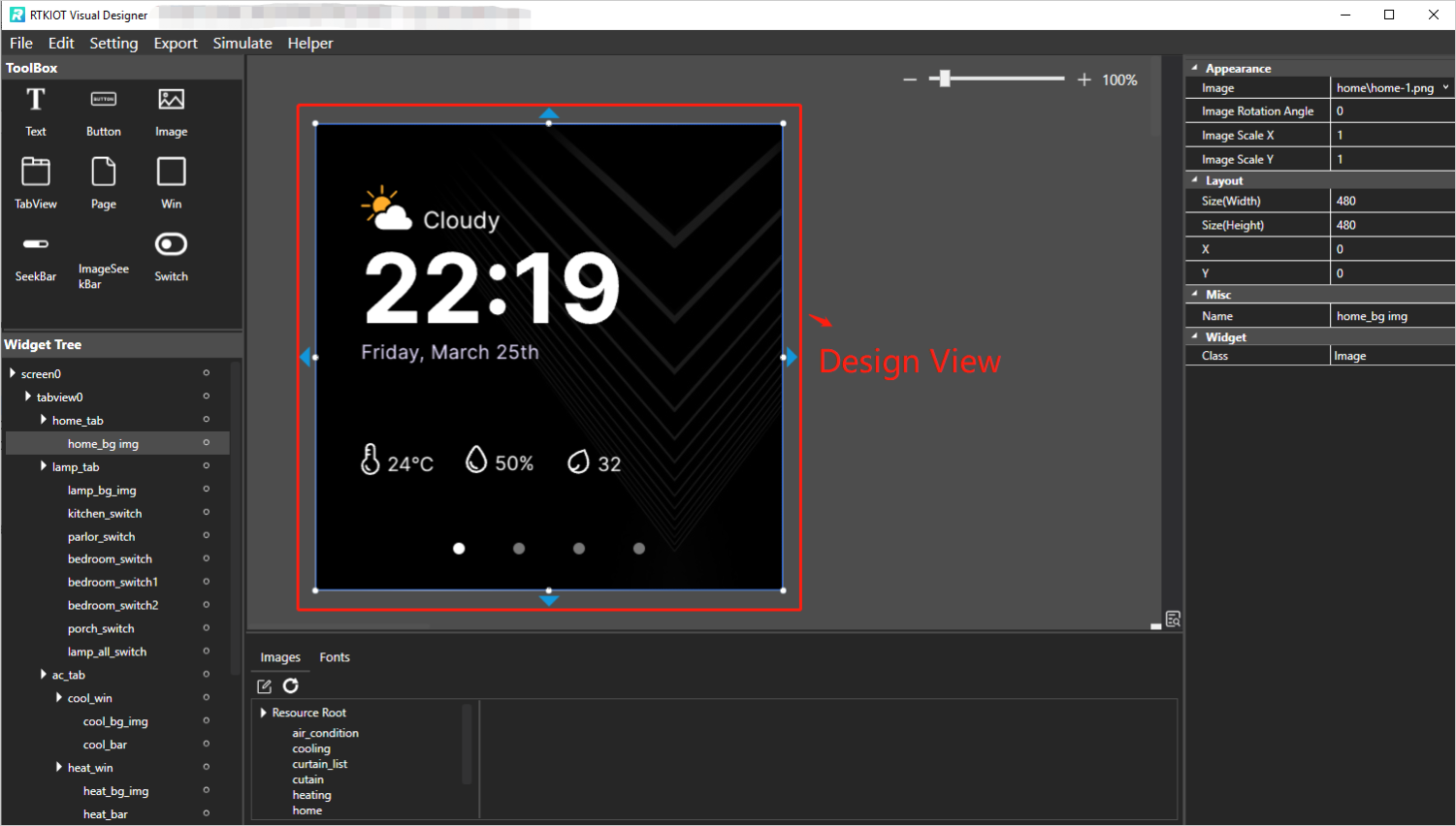
设计视图/画布
用户可以从工具箱面板中拖放控件到设计视图中,调整控件的布局并设置属性,以设计一个可以在瑞昱 IC中渲染的图形界面。

选项卡视图 - 创建/删除/插入选项卡
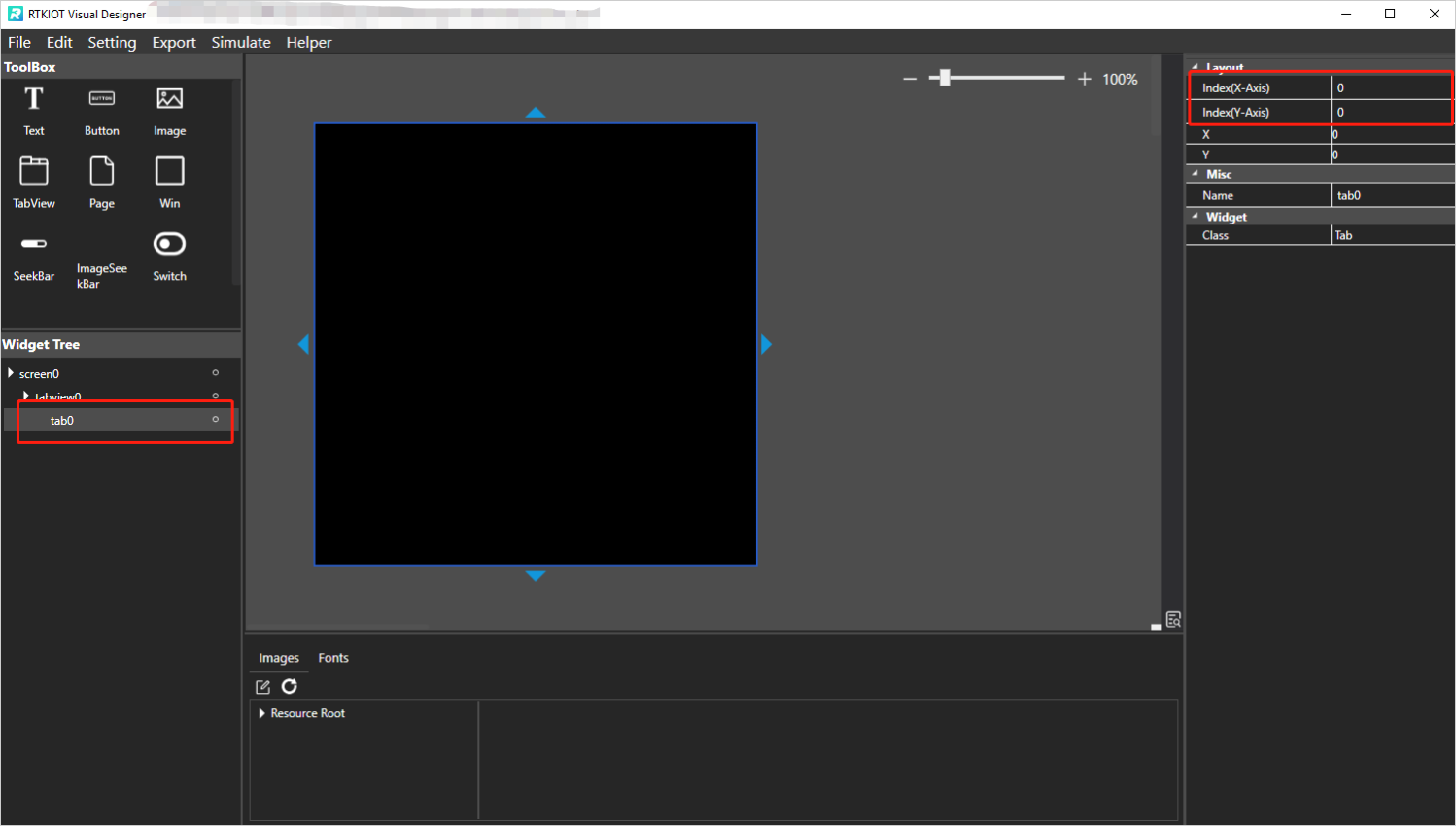
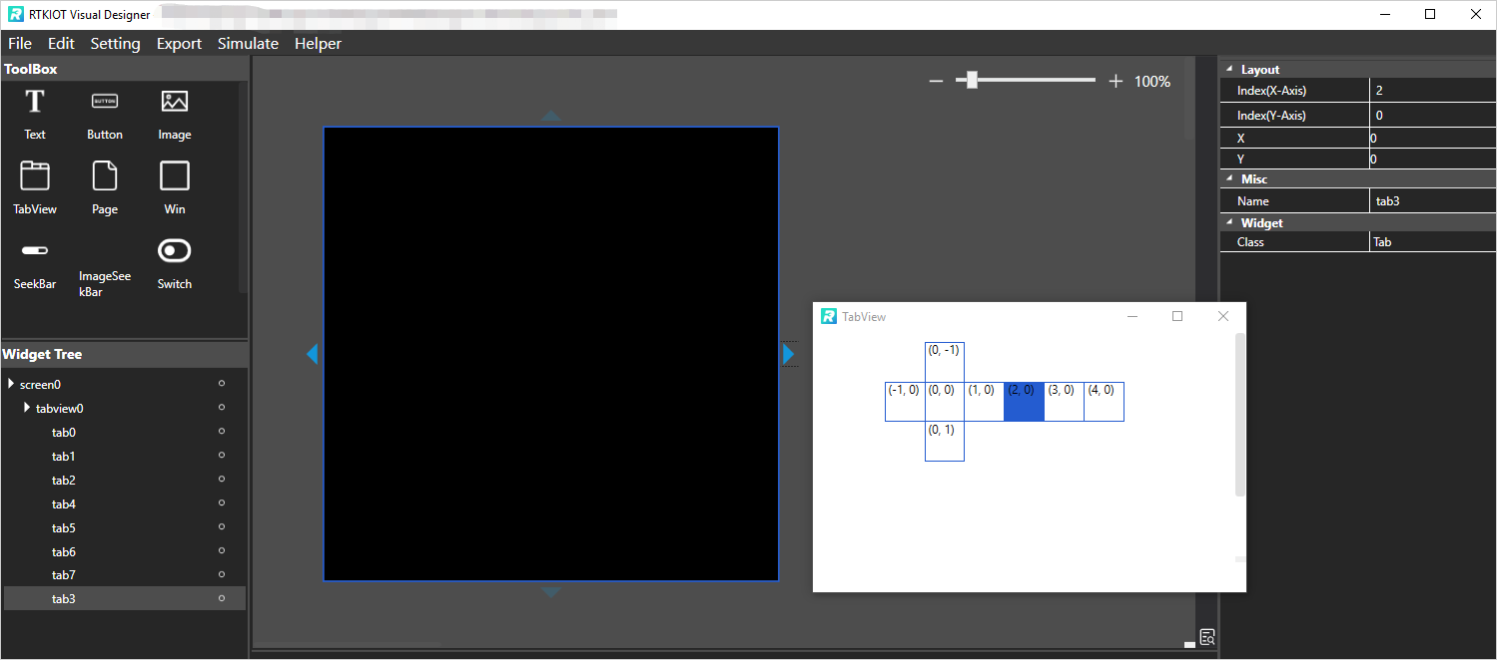
从工具箱中拖放选项卡视图控件到设计视图中,创建出一个只包含一个主页选项卡(坐标(0,0))的选项卡视图,如下图所示。

创建选项卡
可以通过点击设计视图周围的按钮来创建新的选项卡。
注意:
如果idx为0,则上下按钮可用。
如果idy为0,则左右按钮可用。
删除选项卡
选择要删除的选项卡,在菜单栏上单击“编辑->删除”或按键盘上的Delete键,然后再次确认是否要删除它。

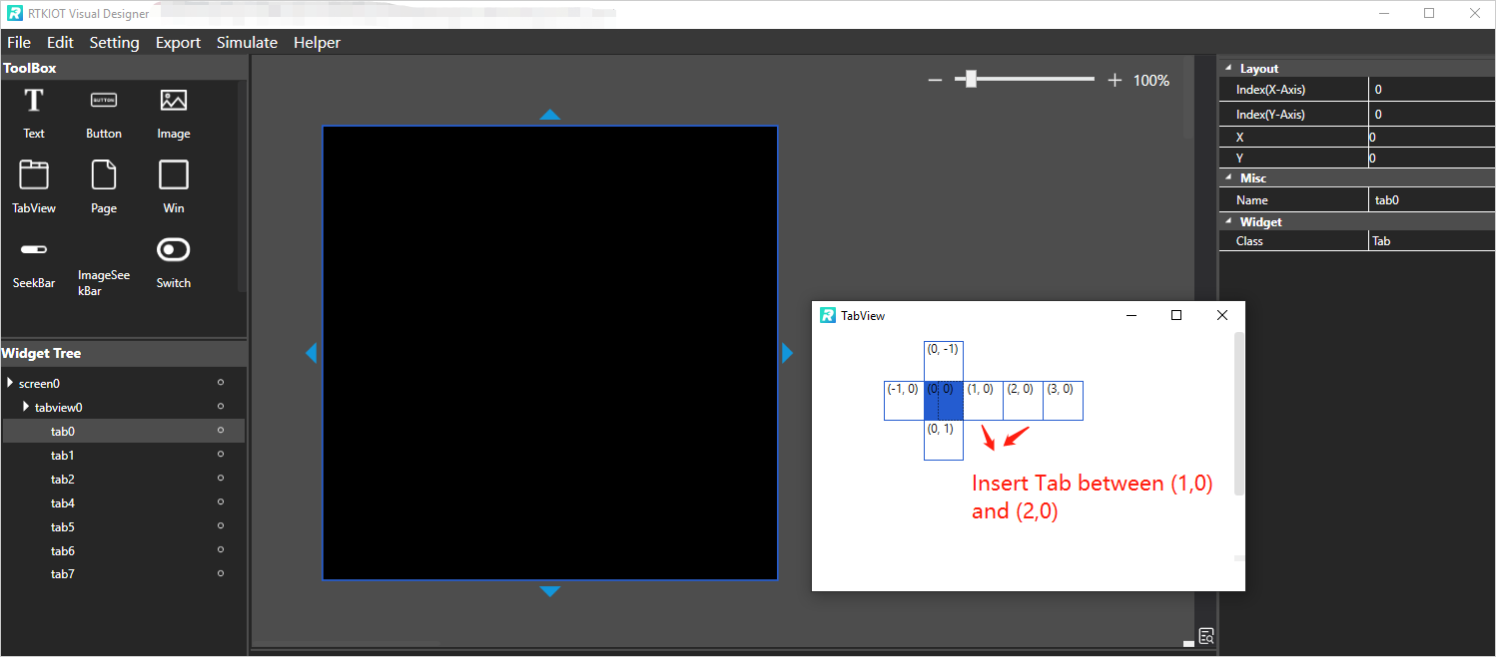
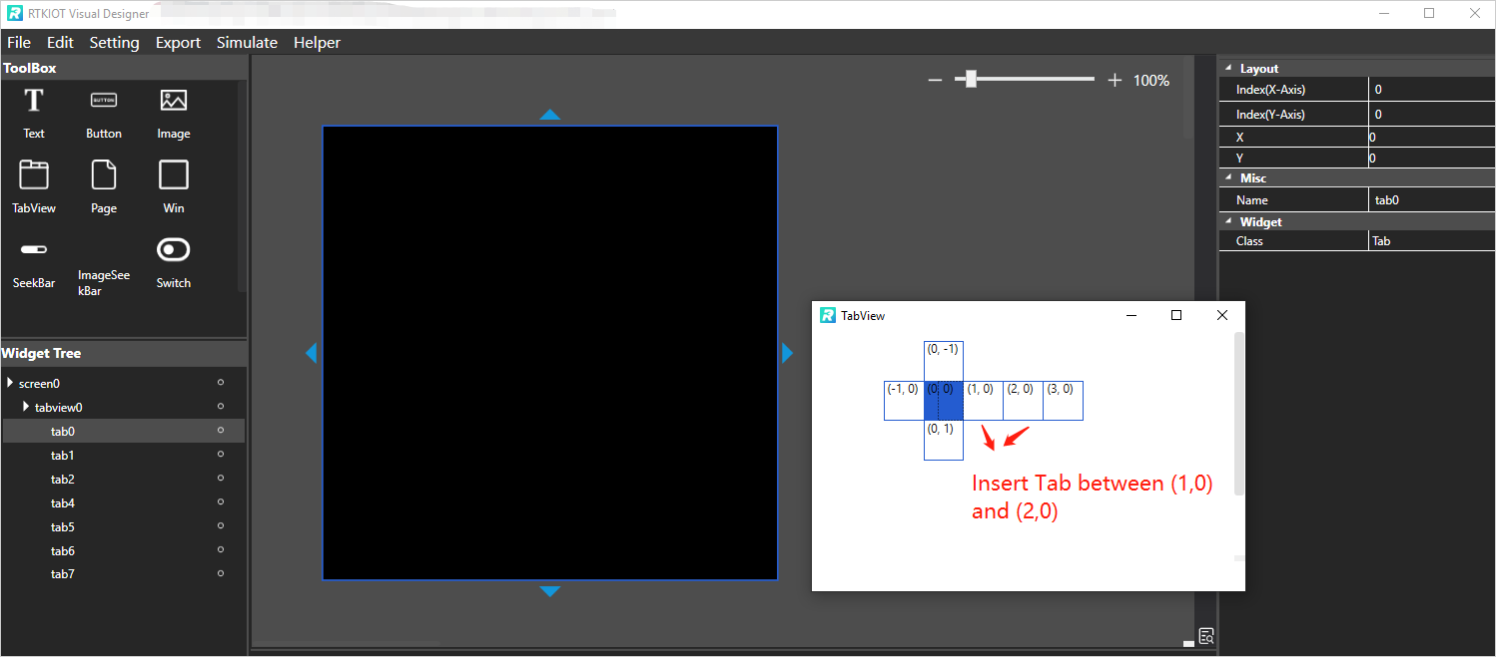
插入选项卡
目前,选项卡的插入只支持通过修改现有选项卡的坐标并创建新选项卡来实现。
例如,需要在坐标(1,0)和(2,0)的选项卡之间插入一个选项卡,步骤如下。
将选项卡(2,0)及其右侧的选项卡的idx加一,如下图所示;
切换到选项卡(1,0),点击 创建新的选项卡(2,0)。



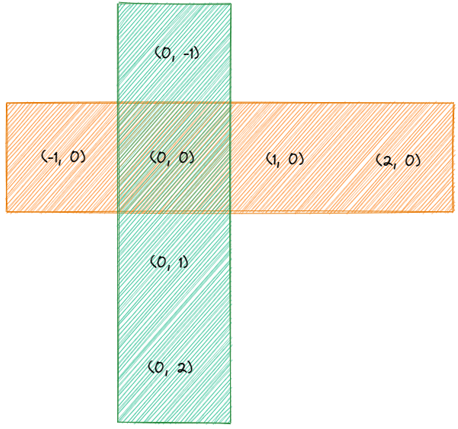
选项卡视图概览图
请点击  查看选项卡视图概览图。
查看选项卡视图概览图。
注意:
在概览图中,高亮显示的选项卡表示当前在设计视图中正在编辑的选项卡。
概览图使用选项卡的坐标进行标注。当在IC中进行模拟或渲染时,坐标为(0, 0)的选项卡显示在主页上,用户可以上下左右滑动以显示其他选项卡。


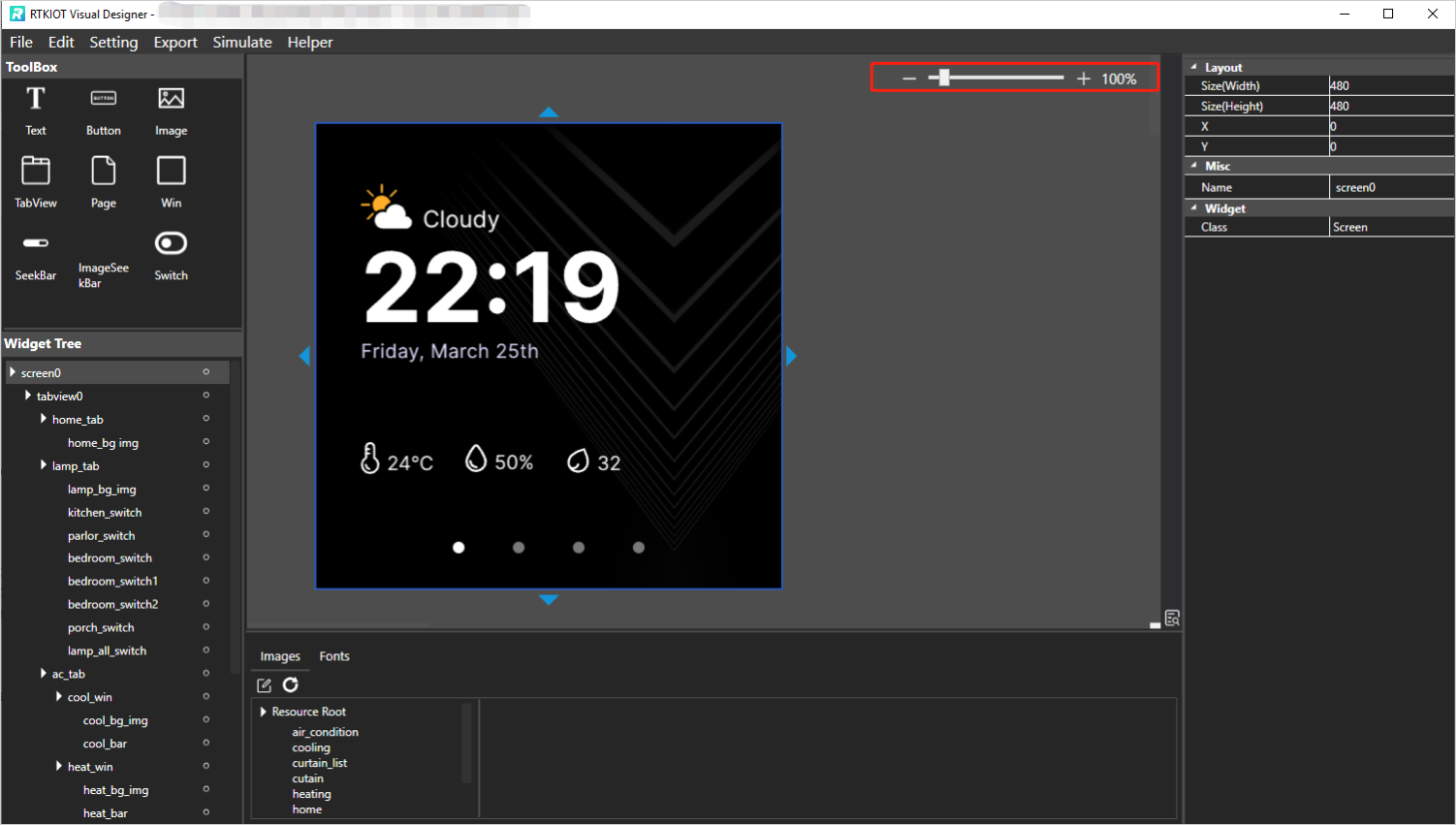
设计视图的缩放
有三种方式可以对设计视图进行缩放。
按住Ctrl键,并滚动鼠标滚轮。
点击“-”和“+”按钮。
拖动滑动条。

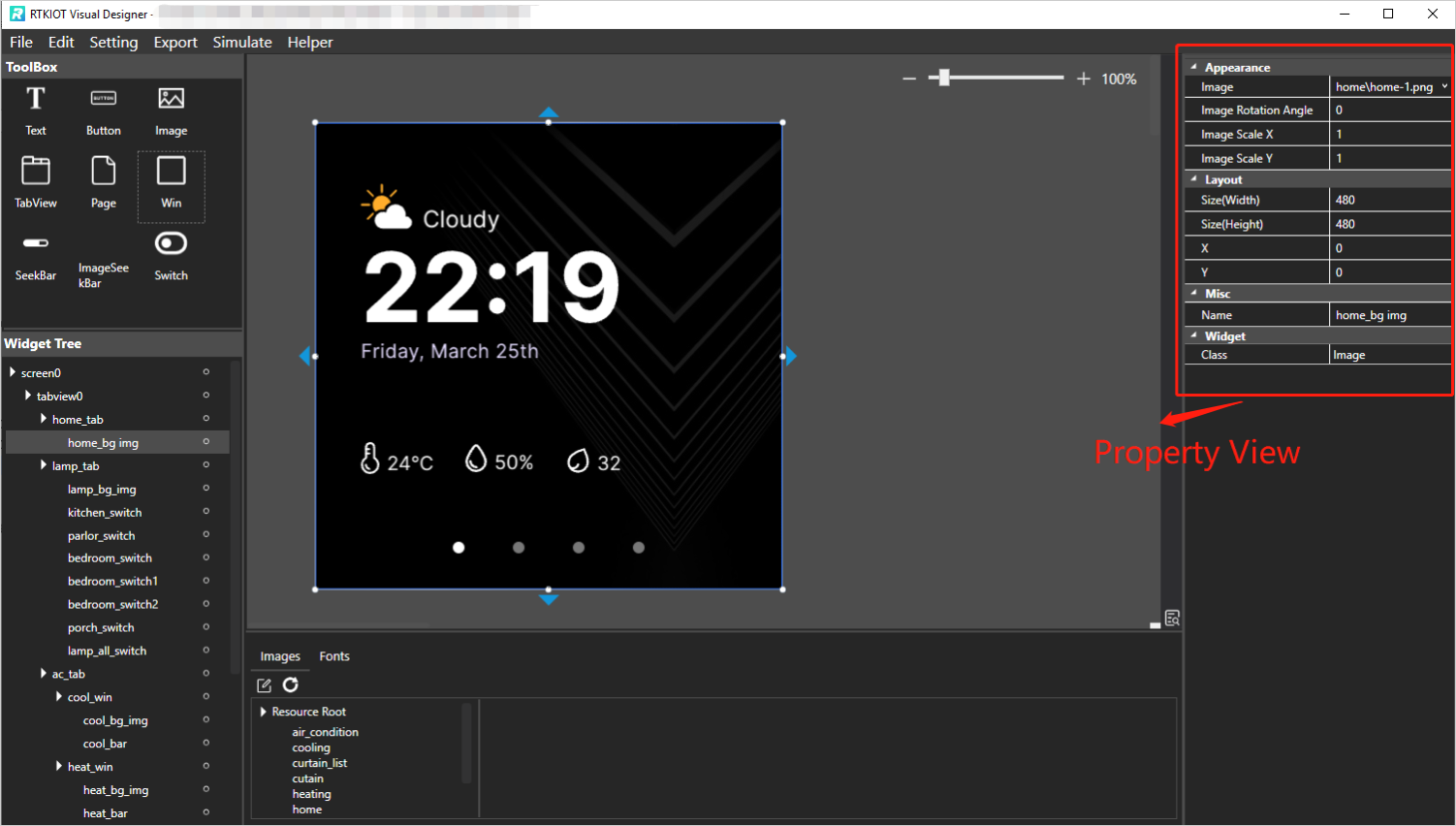
属性视图
在控件树或设计视图中选择一个控件,可以显示出所有控件的属性值,用户可以根据需要进行修改。

控件树
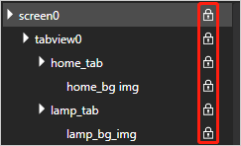
控件树用于向用户展示当前布局中控件之间的父子关系和兄弟关系。我们遵循以下约定:
子控件位于父控件的上方,即当父控件和子控件重叠时,子控件会覆盖父控件。
兄弟控件的图层顺序与添加顺序相关,先添加的控件在底部,后添加的控件在顶部。
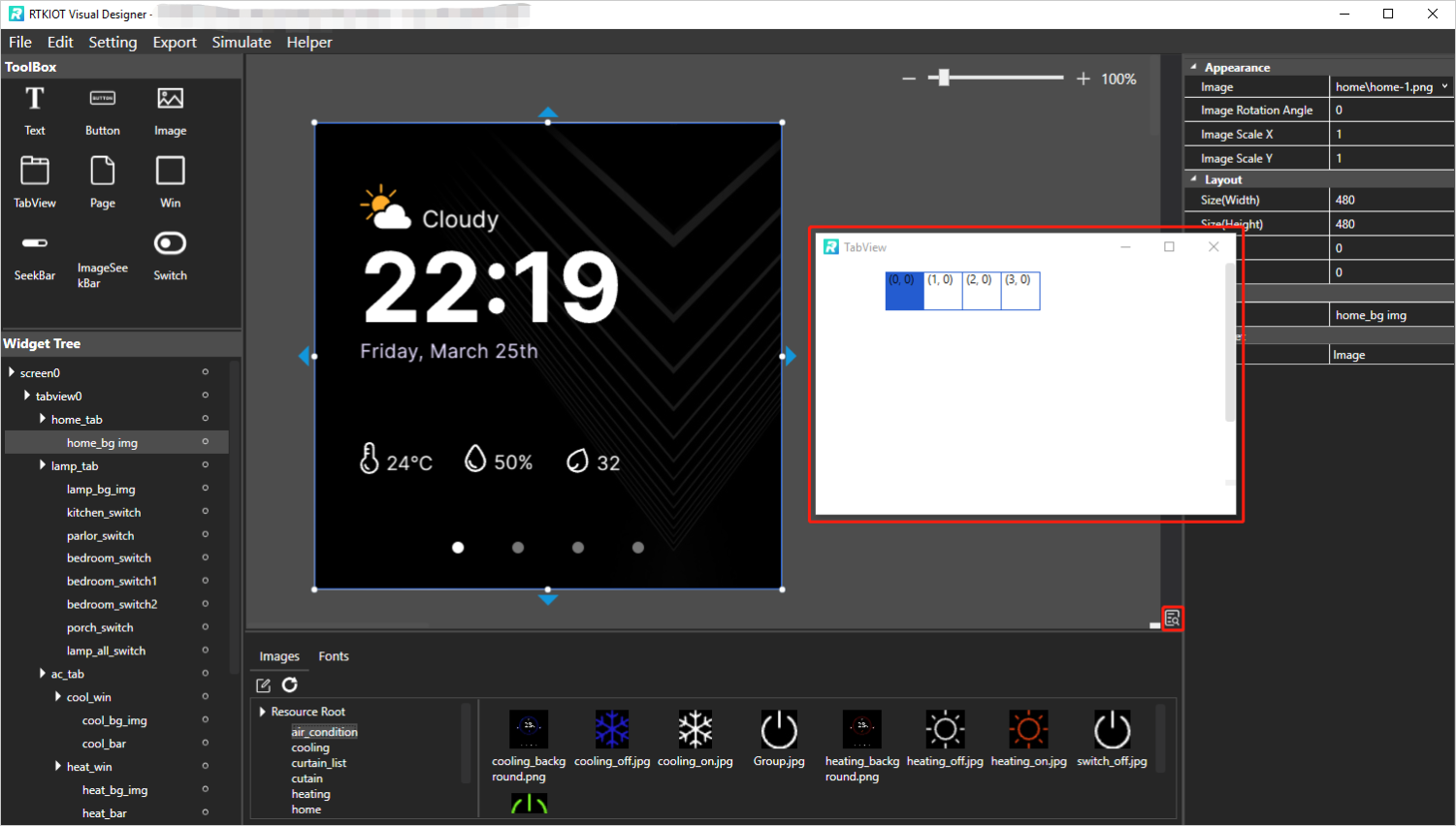
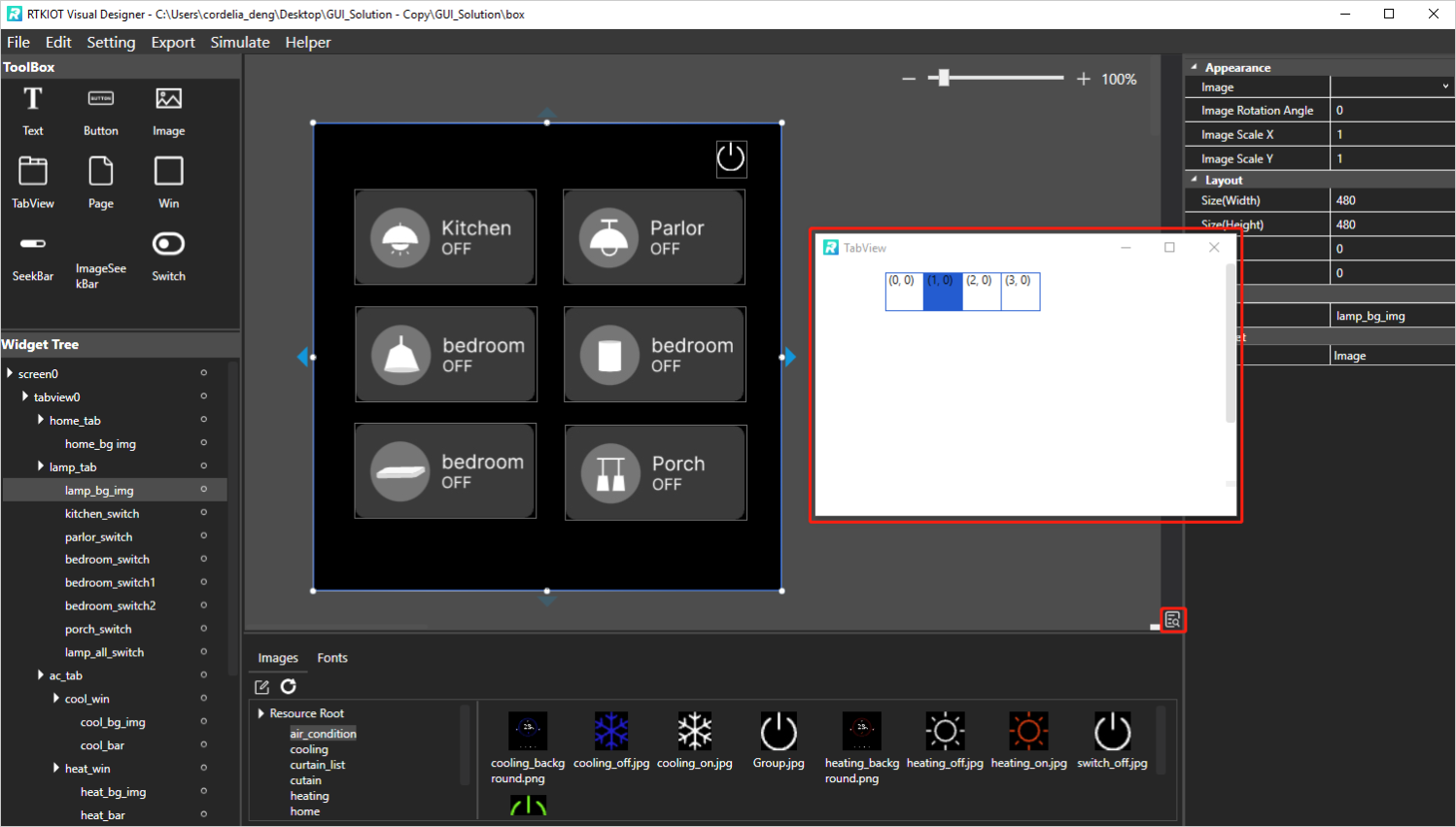
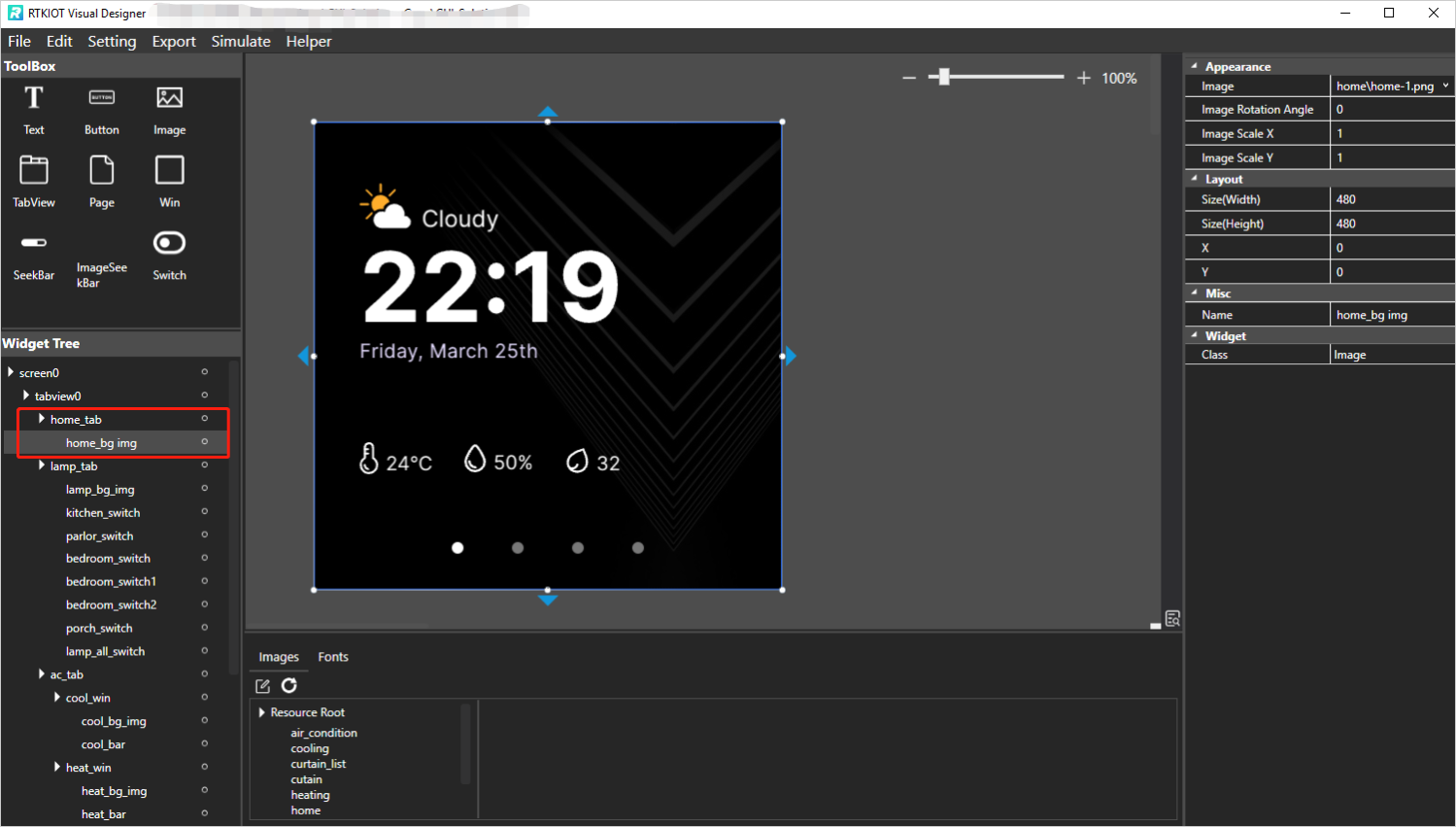
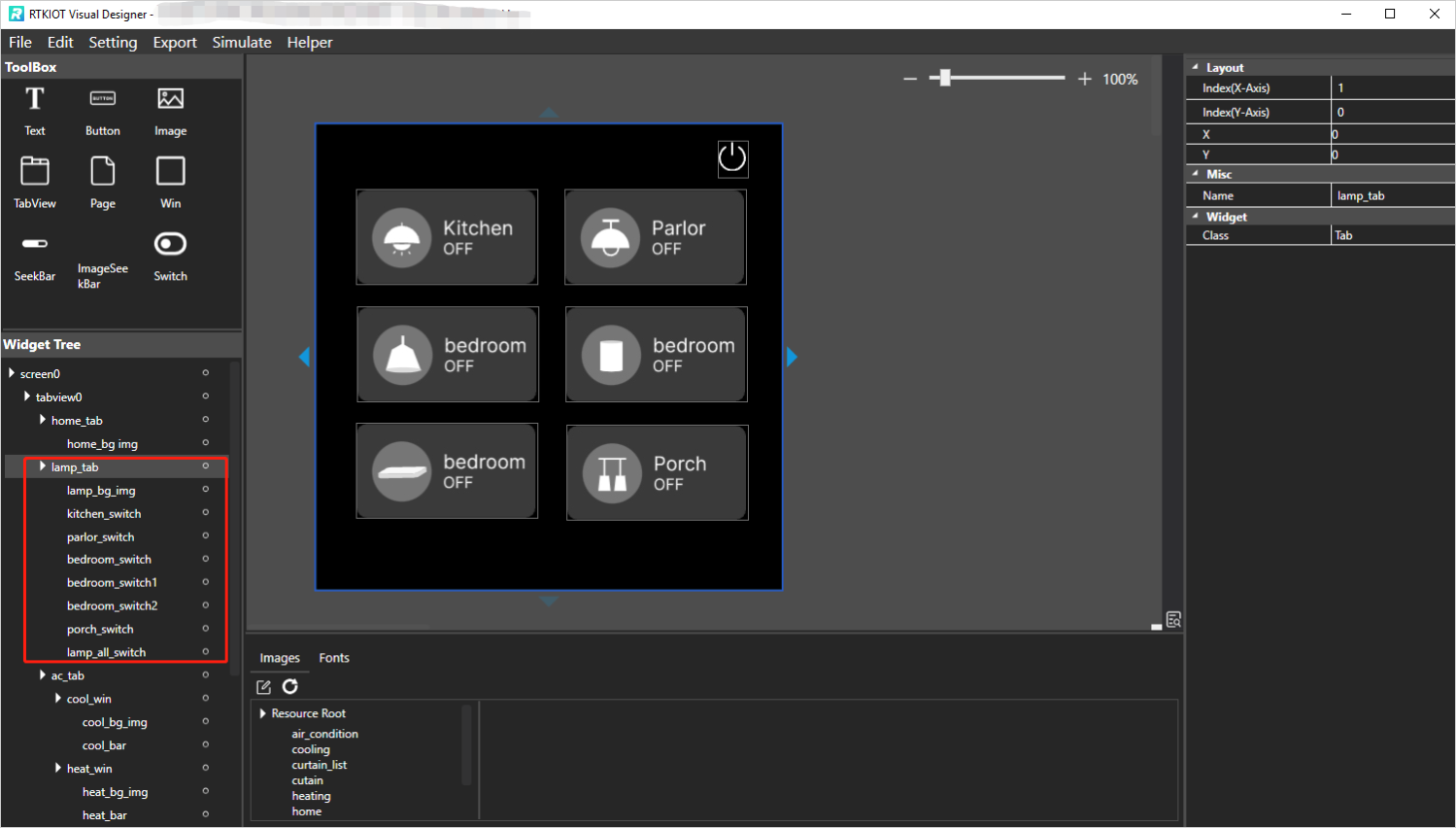
下图展示了主页选项卡和灯选项卡中的所有子控件,其中主页选项卡只有一个背景图片控件,而灯选项卡包含一个图片控件和多个开关控件。


控件树支持以下操作:
选择控件:如果在控件树中选择一个控件,设计视图中对应的控件会聚焦,并在属性视图中显示其属性。
修改父子关系:在控件树中选择一个控件(除了选项卡/选项卡视图/屏幕),并将其拖放到目标控件项上,该控件将成为目标控件的子控件。
修改控件图层:在控件树中选择一个控件(除了选项卡/选项卡视图/屏幕),将其拖放到目标控件项的上方或下方,在设计视图中,该控件将在目标控件的上方或下方。
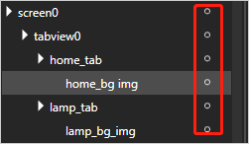
锁定控件:点击锁定按钮,锁定一个或多个控件。
如果点击屏幕的锁定按钮,所有屏幕的子控件将被锁定,用户将无法在设计视图中拖动或调整控件大小。
如果点击选项卡的锁定按钮,所有选项卡的子控件将被锁定,用户将无法在设计视图中拖动或调整控件大小。


资源管理
只有预导入的图像和字体文件可以被GUI项目引用。本章重点介绍如何管理图像和字体资源。 图像和字体资源管理器位于设计视图正下方,如下图所示。

图像资源管理
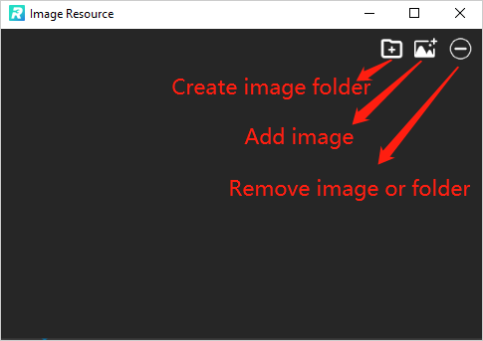
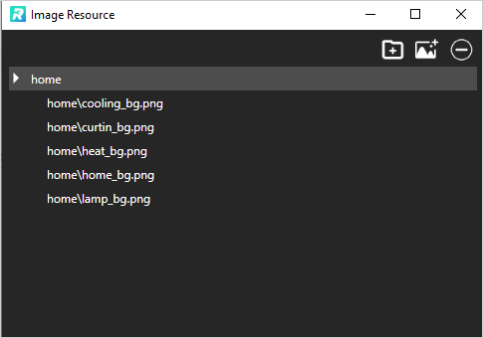
点击  打开图像管理器,如下图所示。
打开图像管理器,如下图所示。

添加图像
通过以下步骤可以将图像添加到GUI项目中。
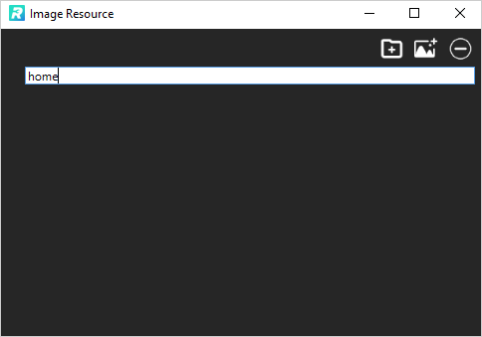
点击
 ,创建一个新的图像文件夹并输入文件夹名称。创建的文件夹位于GUI项目目录下的Resouce\image文件夹中。
,创建一个新的图像文件夹并输入文件夹名称。创建的文件夹位于GUI项目目录下的Resouce\image文件夹中。

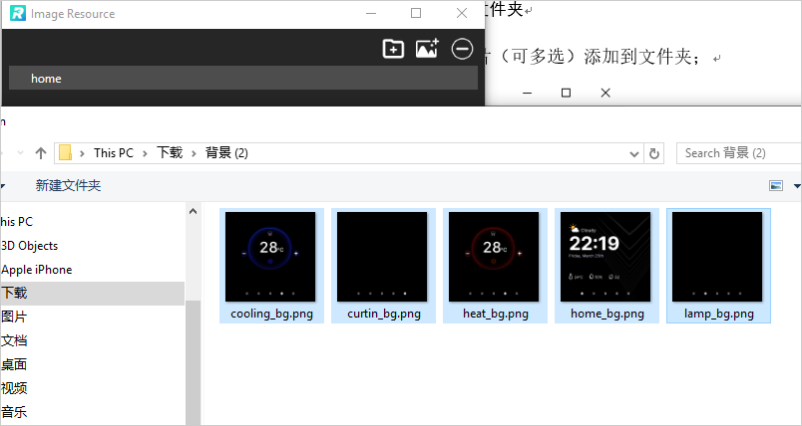
选择创建的图像文件夹,然后点击
 选择图像(支持多选),将它们添加到文件夹中。添加完成后,图像会被复制到Resource\image\home文件夹中。
选择图像(支持多选),将它们添加到文件夹中。添加完成后,图像会被复制到Resource\image\home文件夹中。



移除图像/图像文件夹
选择要移除的图像或图像文件夹,然后点击  。
。
重命名图像文件夹
选择图像文件夹,双击并输入一个新名称。
预览图像
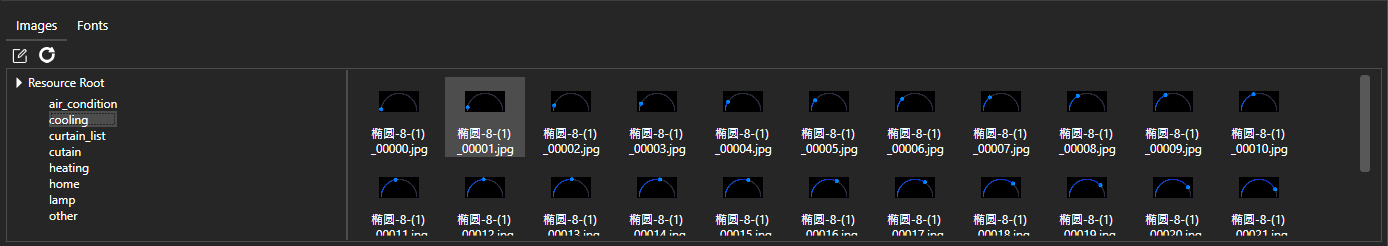
选择图像文件夹,右侧区域将显示该文件夹中的所有图像。

刷新
如果用户在本地操作图像资源而不是通过工具进行操作,可以点击 刷新。
注意: 不推荐的做法。
字体资源管理
添加第三方字体
如果需要使用第三方字体(.ttf),请先点击  导入资源,否则将使用本地安装的字体。
导入资源,否则将使用本地安装的字体。

移除第三方字体
选择要移除的字体,然后点击  。
。
菜单栏
文件
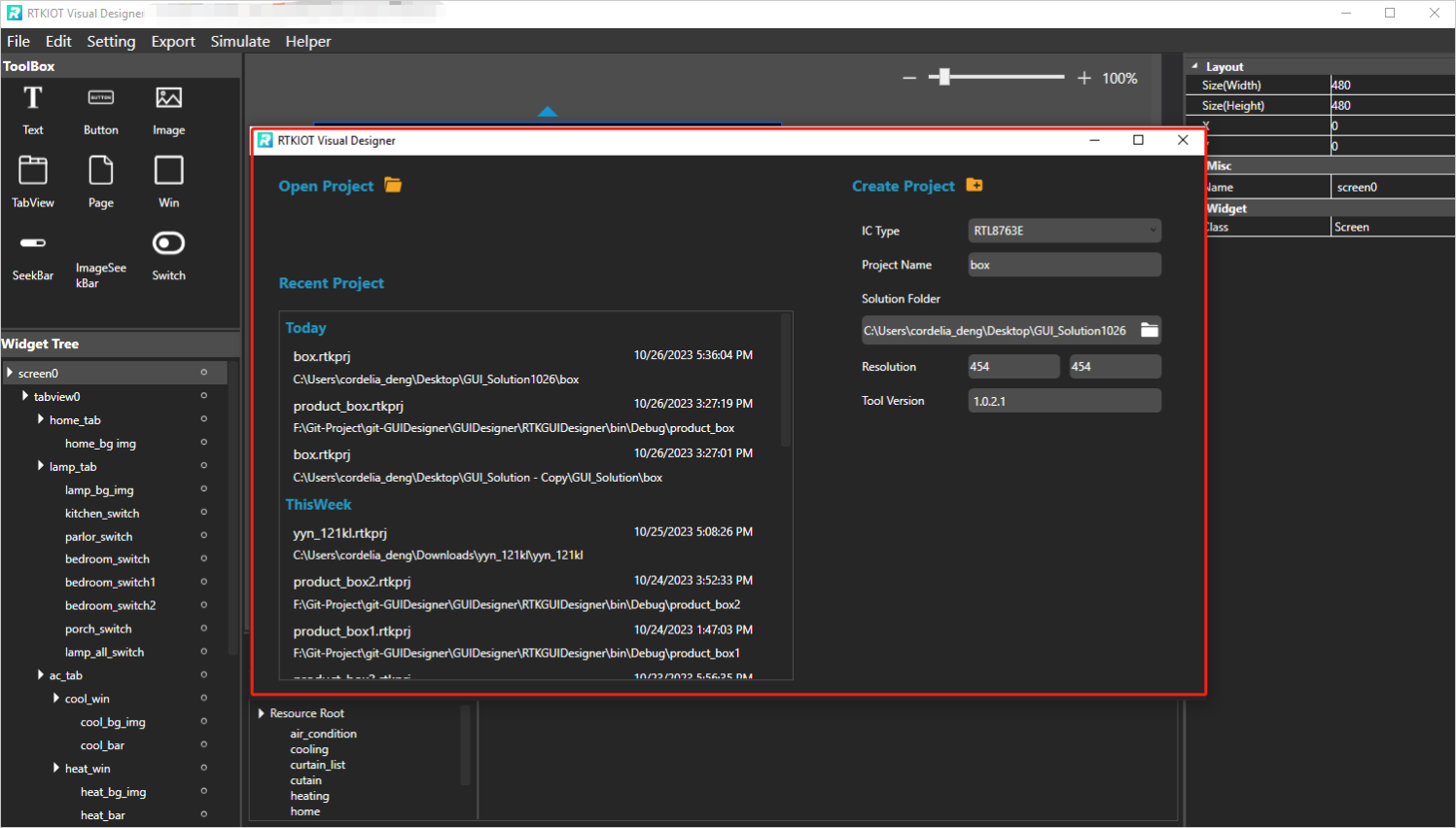
起始页
如果要关闭当前项目并打开一个已存在的项目或新建一个项目,可以通过点击“文件 -> 起始页”来打开起始页。 点击“打开项目”或选择一个.rtkprj文件并双击打开已存在的项目,或者点击“创建项目”来创建新项目,请参考 如何创建项目 和 如何打开项目。

保存
保存项目的所有UI更改,快捷键是Ctrl + S。
退出保存
当关闭项目时会弹出提示窗口,如下所示。请点击“确定”进行保存,否则更改将会丢失。

编辑
复制/粘贴
点击“编辑 -> 复制”以复制所选控件,快捷键是Ctrl + C。
点击“编辑 -> 粘贴”以在设计视图中创建所选控件的副本,快捷键是Ctrl + V。
删除
点击“编辑 -> 删除”以删除所选控件,或按下键盘上的“Delete”键。
撤销/重做
撤销:撤销对控件所做的更改,快捷键是Ctrl + Z。 重做:重新对控件进行更改,快捷键是Ctrl + Y。
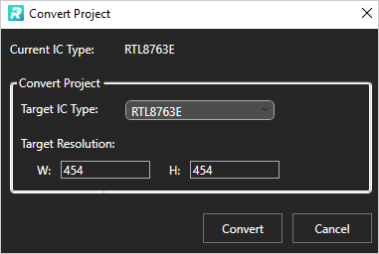
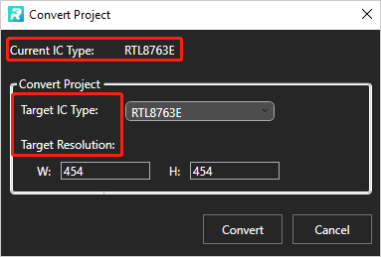
转换项目
转换项目窗口用于转换当前项目的IC类型和屏幕尺寸/分辨率。

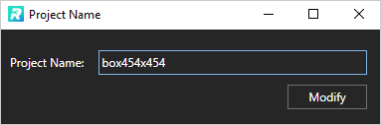
修改项目名称
修改项目名称窗口用于修改当前项目的名称。请在输入框中输入新名称。

设置
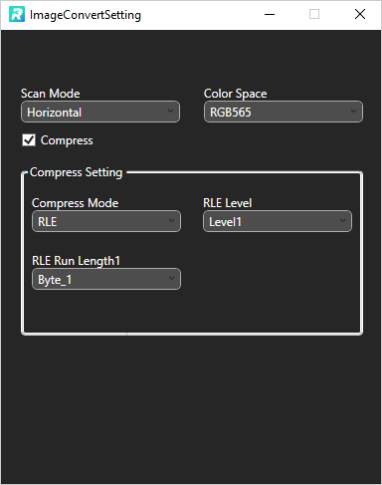
图像转换设置
图像必须转换才能在IC上正确显示,因此用户需要设置正确的转换参数。所有可选参数如下图所示。

参数描述如下。
扫描模式
可用的选项如下表所示。
扫描模式 |
描述 |
|---|---|
水平 |
水平扫描 |
垂直 |
垂直扫描 |
颜色空间
图像的颜色空间,可用的选项如下表所示。
颜色空间 |
描述 |
|---|---|
RGB565 |
16位RGB模式 |
RTKARGB |
16位ARGB模式 |
RTKRGAB |
16位RGAB模式 |
RGB |
24 位 RGB mode |
RGBA |
32 位 RGBA mode |
BINARY |
2-值 (0 或 1) 图像 |
压缩
如果勾选“压缩”,请根据需要设置压缩参数。 可选的压缩模式如下:
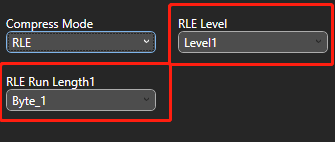
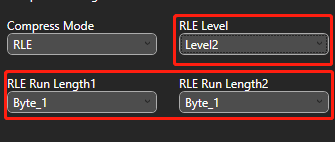
行程长度编码(Run-Length Encoding),一种无损压缩算法。 如果选择RLE作为压缩模式,则需要设置RLE级别和RLE行程长度参数。


RLE 级别 |
描述 |
|---|---|
Level1 |
1级压缩 |
Level2 |
2级压缩,基于1级压缩的次级压缩 |
RLE 行程长度 |
描述 |
|---|---|
Byte_1 |
1个字节,最大为255 |
Byte_2 |
2个字节,最大为255 |
每个行程(Run)在压缩过程中允许的最大重复字符长度。
FastLz: 一种基于字典和滑动窗口的无损压缩算法,用于压缩具有大量重复值的数据。
YUV_Sample_Blur: 一种结合YUV采样和模糊处理的有损压缩算法。 YUV 采样:保留图像的亮度信息,并只对色度信息进行采样。 模糊处理:在YUV采样后丢弃每个字节的低位,以达到数据压缩的目的。
YUV 采样模式 |
描述 |
|---|---|
YUV444 |
采样4个像素数据到4个Y、4个U和4个V,即每个Y对应一组UV分量,完全保留YUV数据。 |
YUV422 |
每4个像素数据采样为4个Y、2个U和2个V,即每2个Y对应一组UV分量,数据大小为原始数据的75%。 |
YUV411 |
每4个像素数据采样为4个Y、1个U和1个V,即每4个Y对应一组UV分量,数据大小为原始数据的50%。 |
YUV422 |
Y - 亮度; V - 色度 |
模糊处理模式 |
描述 |
|---|---|
Bit0 |
不丢弃低位的保存方式 |
Bit1 |
每个字节丢弃位0 (保留 [位7:位1]). |
Bit2 |
每个字节丢弃 [位1:位0] (保留 [位7:位2]). |
Bit4 |
每个字节丢弃 [位3:位0] (保留 [位7:位4]). |
YUV_Sample_Blur+FastLz: 该算法结合了YUV_Sample_Blur和FastLz算法。
字体转换设置
包括位图字体和矢量字体。支持Realtek系列IC的字体在下表中显示。
注意:您至少需要创建一个字体转换设置,否则无法在属性视图中为文本类型控件选择字体。
字体 |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|
Vector(矢量) |
N |
N |
Y |
Bitmap(位图) |
Y |
Y |
Y |
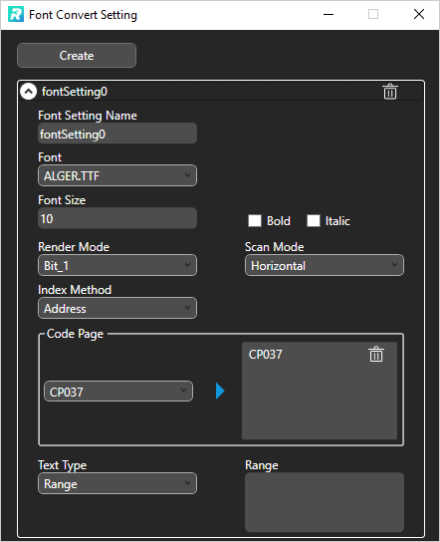
要使用位图字体,您需要设置以下参数。

下表列出了每个参数的描述。
参数 |
描述 |
|---|---|
Font Setting Name |
用户定义的字体设置名称, |
Font Size |
字体大小 |
Bold |
是否为粗体 |
Italic |
是否为斜体 |
Render Mode |
渲染模式,用于表示在转换的.bin文件中像素的位数 |
Scan Mode |
扫描模式,保存.bin时有两种扫描方式 |
Index Method |
索引方式,转换的.bin文件重新索引区域的索引方法 |
Code Page |
字库代码页,支持多个代码页 |
Text Type |
文本类型,有以下几种。 |
有关矢量字体的参数,请参考下图。

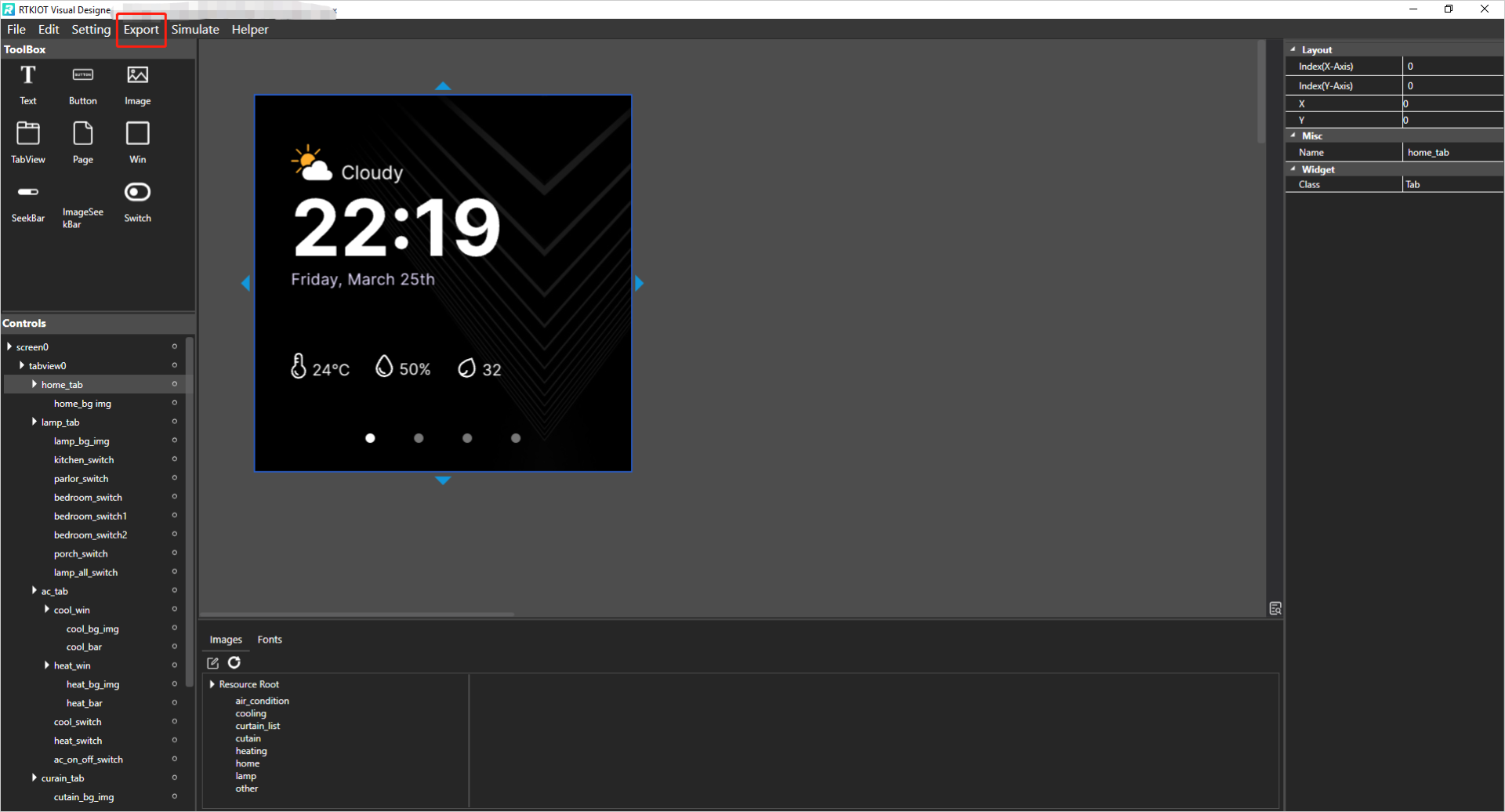
导出
如果您已经完成了GUI项目的设计,并且想将其烧录到IC中,请点击“导出”,然后工具将执行以下操作:
图像转换
字体转换
将.xml、.js、图像和字体打包到输出的.bin文件中。
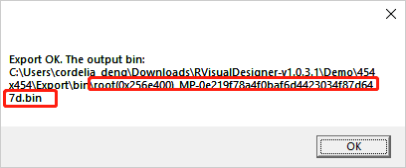
当上述操作完成后,会弹出一个消息框。

.bin文件可以烧录进您的IC中。
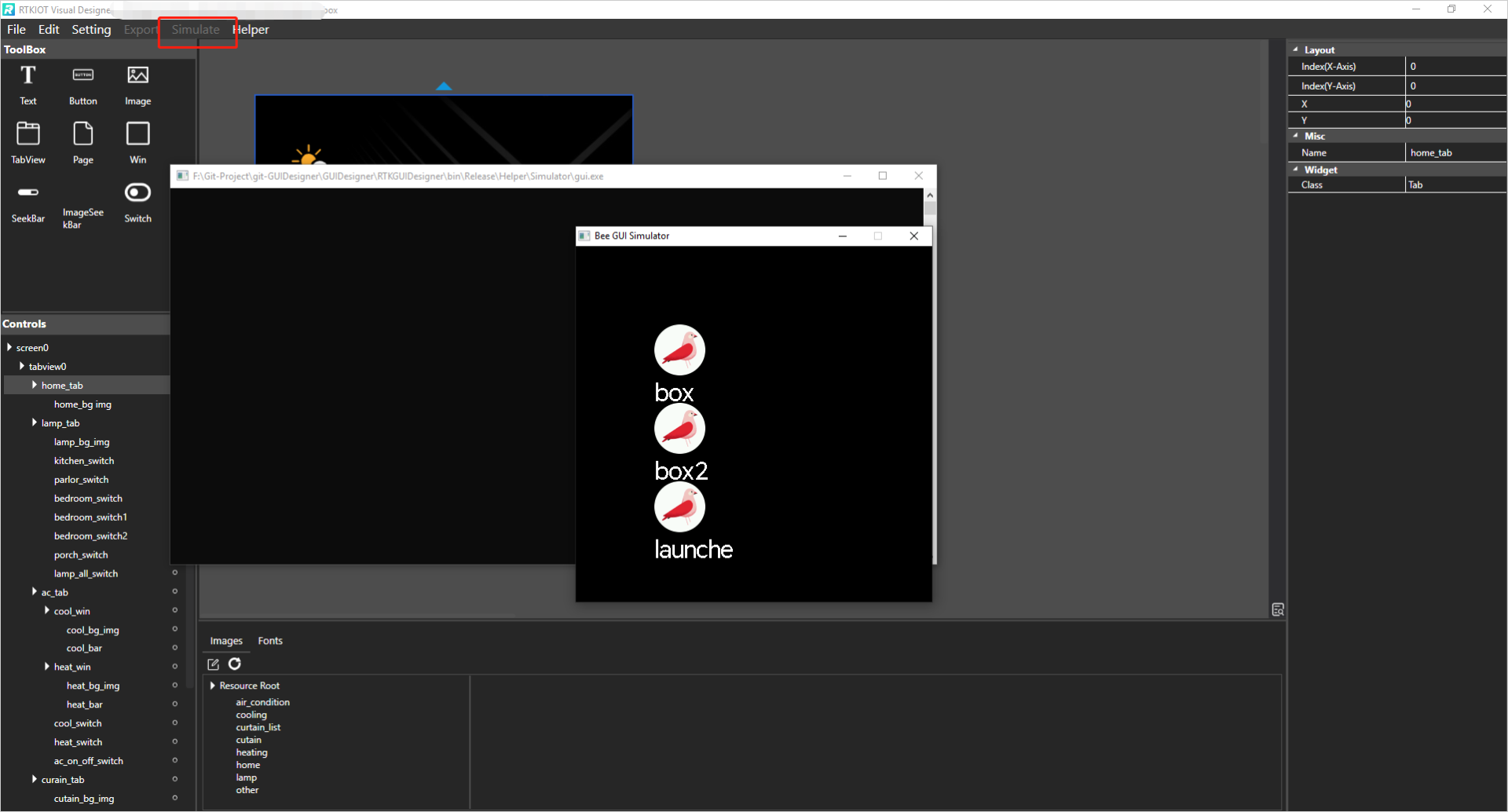
模拟
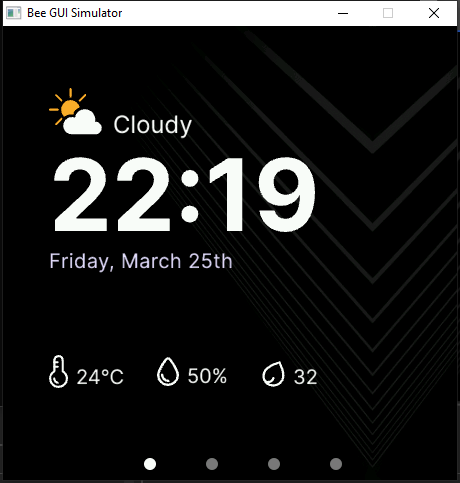
在UI上模拟项目。 注意:当您第一次模拟项目时,请先点击“导出”,然后再点击“模拟”。如果您没有修改任何图像或字体设置,则无需再次点击“导出”。 下图显示为模拟器运行效果。

快速开始教程
如何创建项目

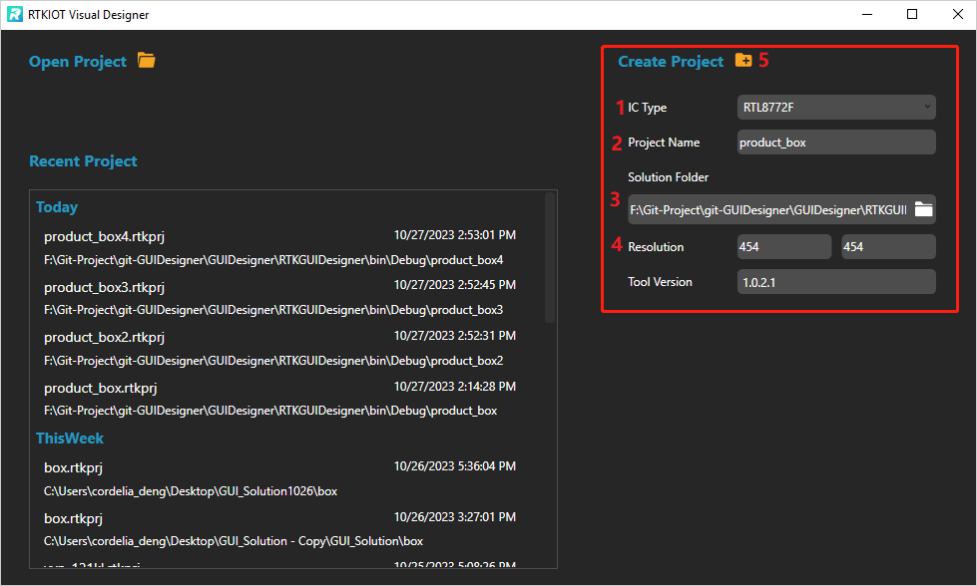
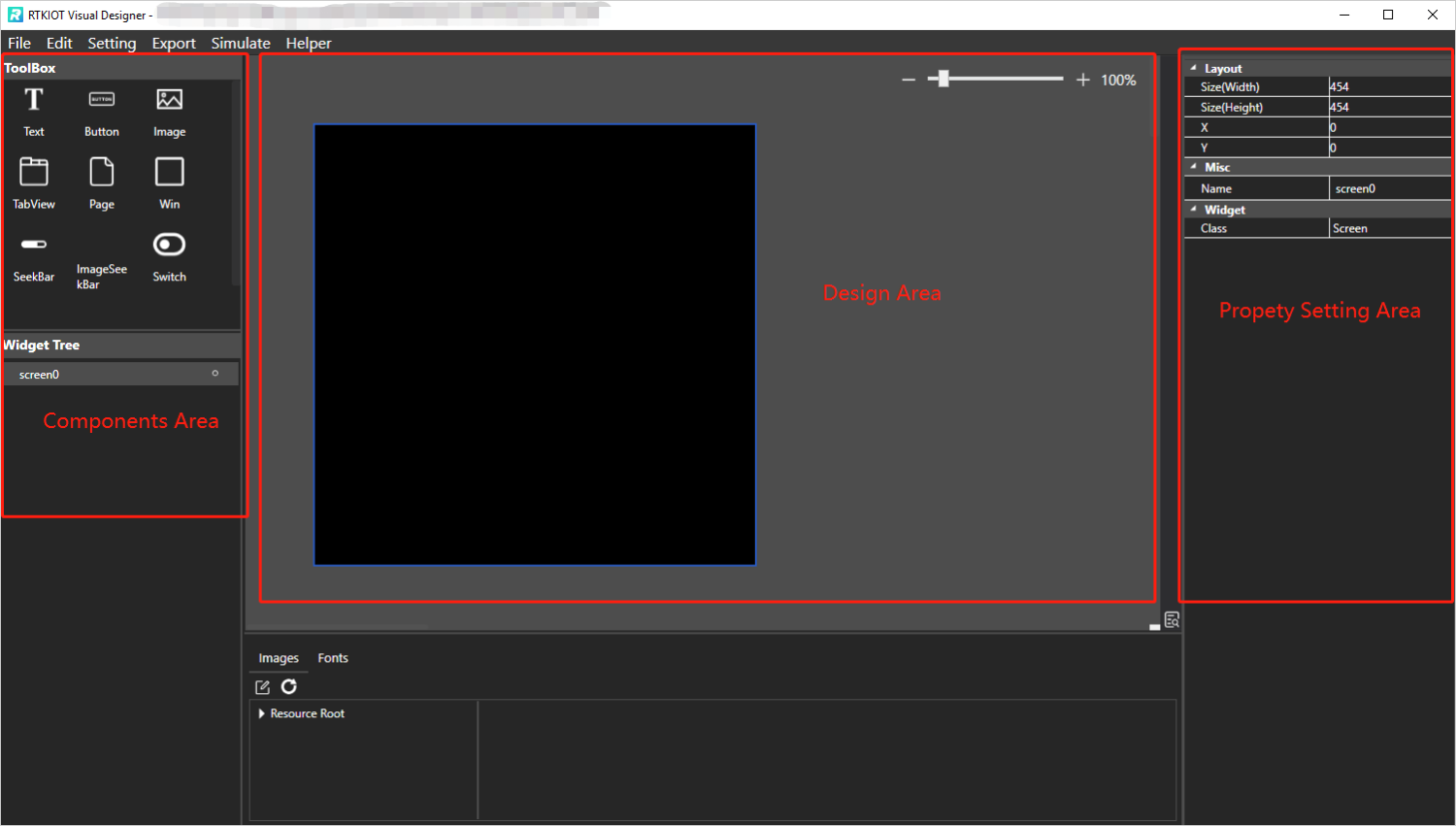
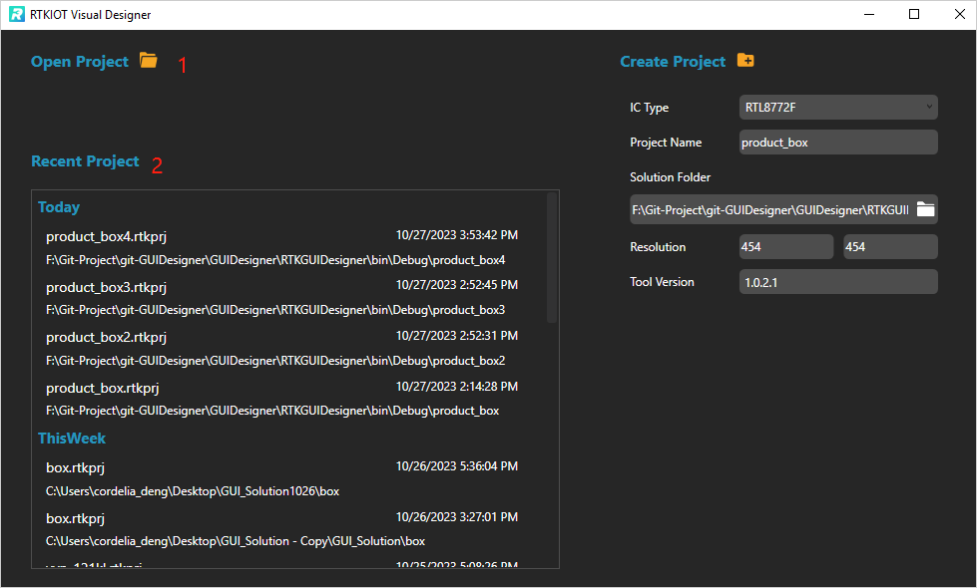
双击运行”RVisualDesigner.exe”,然后按照步骤(1~4)配置项目,点击”创建项目”(5)。 创建项目后,GUI设计窗口将弹出。左侧是组件区域,中间是设计区域,右侧是部件属性设置区域。

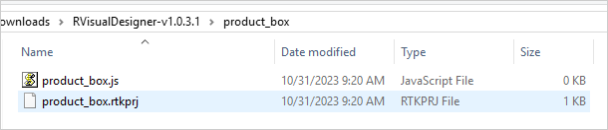
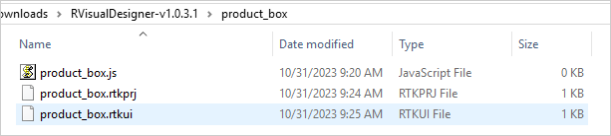
注意:新创建的项目文件位于解决方案文件夹下的项目文件夹中。下图展示了一个示例。

当在设计视图上拖放一个控件,并点击”文件 - 保存”或按下Ctrl + S时,将创建一个.rtkui文件。

如何编写 JavaScript 代码
项目创建完成后,会生成一个 xxx.js 文件,打开该文件,在其中编写 JavaScript 代码以实现控件的事件回调函数。
如何打开项目

有两种打开项目的方式:
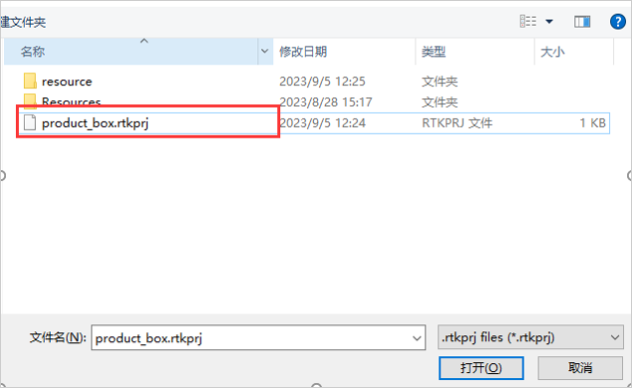
点击 “打开项目”,选择一个 .rtkprj 文件进行打开。

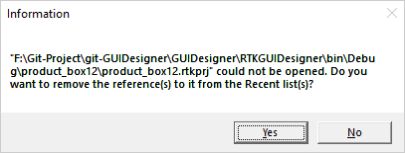
在 “最近项目” 区域选择一个 .rtkprj 文件进行打开。 如果最近项目中有所需的项目,则会弹出一个消息窗口。

如何打开/关闭项目
点击菜单栏上的 “文件 -> 起始页”。
如何导出/打包项目

点击菜单栏中的 “导出”,导出结果会显示在下图中。

如何进行模拟

点击菜单栏上的 “模拟” 按钮。
GUI Demo 项目
RVisualDesigner-vx.x.x.x.zip 中包含一个 Demo 项目。
文件夹 454x454 包含分辨率为 454*454 的项目。
文件夹 480x480 包含分辨率为 480*480 的项目。

请按以下步骤运行项目:
根据您的 IC 的屏幕尺寸/分辨率打开相应的项目;
点击菜单栏中的 “编辑 -> 转换项目”,检查 IC 类型。有关详细信息,请参考 “转换项目”。 如果当前项目的 IC 类型与您的 IC 不匹配,请选择目标 IC 类型,输入目标分辨率,然后点击 “转换”。

点击菜单栏中的 “导出”,等待导出结果弹出框的出现。

将导出的 .bin 文件烧录到您的 IC 中。