页面
页面控件是一个容器控件,可以让开发人员能够沿着 y 轴建立一个额外控制的列,创建页面控件后,可以在该控件上添加其他的控件,如按钮控件,图片控件等等,页面控件可以超出屏幕显示边界,用户可以通过向上或向下滑动来访问添加到页面控件上的其他控件。
用法
创建控件
开发者可以使用 gui_page_create(parent, filename, x, y, w, h) 函数来创建一个页面控件。页面控件是一个垂直排列的容器,允许向其中添加其他控件,页面控件的高度由添加的控件数量决定,当添加的其他控件越多时,其高度也就越高。
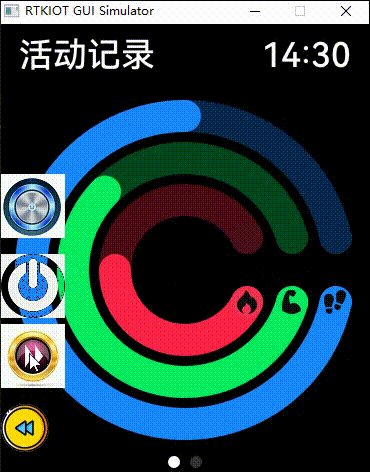
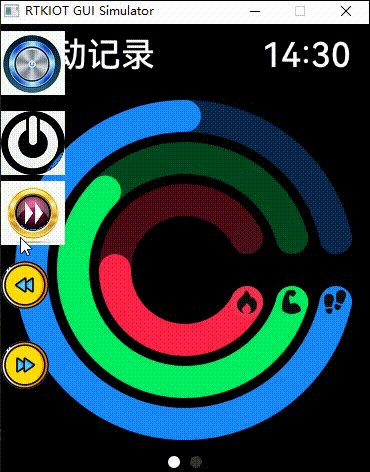
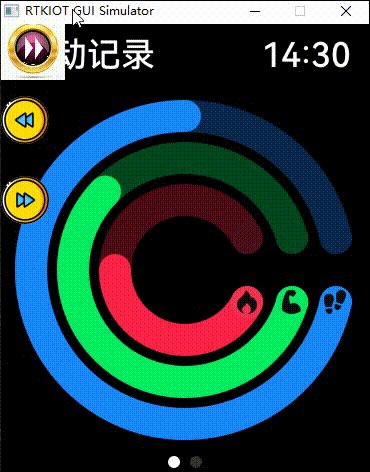
示例
#include "root_image_hongkong/ui_resource.h"
#include <gui_img.h>
#include "gui_win.h"
#include "gui_text.h"
#include <draw_font.h>
#include "gui_button.h"
#include "gui_page.h"
extern void callback_prism(void *obj, gui_event_t e);
void page_tb_activity(void *parent)
{
gui_img_create_from_mem(parent, "page1", ACTIVITY_BIN, 0, 0, 0, 0);
gui_win_t *win_function = gui_win_create(parent, "win_function", 0, 0, 368, 448);
gui_obj_add_event_cb(win_function, (gui_event_cb_t)callback_prism, GUI_EVENT_TOUCH_LONG, NULL);
gui_page_t *pg1 = gui_page_create(parent, "page", 0, 0, 0, 0);
gui_img_t *img1 = gui_img_create_from_mem(pg1, "img1", BUTTON1_BIN, 0, 150, 0, 0);
gui_img_t *img2 = gui_img_create_from_mem(pg1, "img2", BUTTON2_BIN, 0, 230, 0, 0);
gui_img_t *img3 = gui_img_create_from_mem(pg1, "img3", BUTTON3_BIN, 0, 300, 0, 0);
gui_img_t *img4 = gui_img_create_from_mem(pg1, "img4", PLAYER_MUSIC_REWIND_ICON_BIN, 0, 380, 0, 0);
gui_img_t *img5 = gui_img_create_from_mem(pg1, "img5", PLAYER_MUSIC_WIND_ICON_BIN, 0, 460, 0, 0);
}

API
Enums
Functions
-
void gui_page_ctor(gui_page_t *this, gui_obj_t *parent, const char *name, int16_t x, int16_t y, int16_t w, int16_t h)
construct a page widget.
- 参数:
this – widget pointer.
parent – the father widget the page nested in.
filename – the page widget name.
x – the X-axis coordinate.
x – the Y-axis coordinate.
w – the width.
h – the hight.
-
gui_page_t *gui_page_create(void *parent, const char *name, int16_t x, int16_t y, int16_t w, int16_t h)
create a page widget.
Example usage
{ char* ptxt = "page_name"; parent = (void *)gui_page_create(parent, ptxt, x, y, w, h); }
- 参数:
parent – the father widget the page nested in.
filename – the page widget name.
x – the X-axis coordinate.
x – the Y-axis coordinate.
w – the width.
h – the hight.
- 返回:
return the widget object pointer
-
void gui_page_add_scroll_bar(gui_page_t *this, void *bar_pic, IMG_SOURCE_MODE_TYPE src_mode)
- 参数:
this – widget object pointer
bar_pic – bar picture address
src_mode – image source mode, 0 memory and 1 file system
-
void gui_page_set_offset(gui_page_t *this, int offset)
- 参数:
this – widget object pointer
offset – page offset
-
int gui_page_get_offset(gui_page_t *this)
- 参数:
this – widget object pointer
- 返回:
page offset
-
void gui_page_set_animate(gui_page_t *this, uint32_t dur, int repeat_count, void *callback, void *p)
- 参数:
o – widget object pointer
dur – Animation duration
repeat_count – Repeat play times, -1 means play on repeat forever
callback – animate frame callback
p – parameter
-
void gui_page_rebound(gui_page_t *this, bool rebound)
config rebound
- 参数:
this – widget object pointer
rebound – true: config rebound; false: not rebound;
-
void gui_page_center_alignment(gui_page_t *page, int align_hight)
automatic center alignment
- 参数:
page – widget pointer
align_hight –
-
void gui_page_set_only_top_slide(gui_page_t *page, bool flag)
set only top slide flag
- 参数:
page – widget pointer
flag – true:only top slide; false:all slide
-
struct gui_page_t
- #include <gui_page.h>
PAGE widget structure.
Public Members
-
uint32_t current_id
-
uint32_t widget_count
-
uint32_t width
-
int yold
-
int16_t recode[5]
-
int speed
-
int target
-
int start_x
-
int start_y
-
int align_hight
-
int get_yend
-
gui_animate_t *animate
-
void (*ctor)(struct gui_page *this, gui_obj_t *parent, const char *name, int16_t x, int16_t y, int16_t w, int16_t h)
-
bool release
-
bool press
-
bool gesture_flag
-
bool top_slide_only
-
uint8_t status
-
IMG_SOURCE_MODE_TYPE src_mode
-
uint8_t checksum
-
uint32_t current_id