显示子系统
显示系统的工作流程非常复杂,不同的 UI 框架和控件有不同的处理过程。
显示工作流程
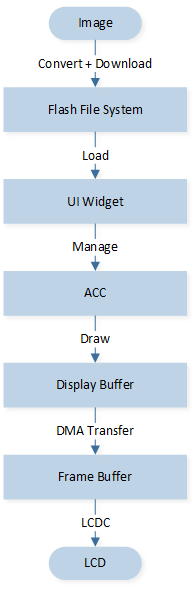
图片作为最常用的UI输入源,这里以图片作为示例,说明从原始图片到屏幕的完整工作流程,如下图所示。
由于不同类型的 IC 具有不同的硬件配置,选择 RTL8772G 芯片平台,并使用 RealUI 作为 UI 系统来解释图片的显示工作流程。

Flash文件系统
原始图片被转换成特定格式的文件,然后下载到 Flash 中。Flash 配置了一个伪文件系统,提供图像索引信息给控制层。
完成文件系统的简单迁移后,就可以使用标准文件系统。
请阅读 GUI 在线文档以获取有关图像转换工具的更多信息。
UI控件
图像控件是用于显示图像的最基本的UI控件。UI 系统中还有许多控件是基于图像控件绘制的特殊图像。
在这里,图像控件加载图像数据并读取图像信息,结合 UI 设计和控件层的行为,为加速层提供图像渲染需求。例如图像移动、图像缩小和放大、图像旋转等。
此外,某些硬件支持功能强大的 GPU,即图形处理单元,可以绘制具有复杂变换效果的控件,例如立方体控件、颜色轮控件等。
加速层
加速层的功能是加速 UI 图像绘制过程,分为硬件加速和软件加速。通常情况下,硬件加速明显优于软件加速,但使用哪种取决于UI系统部署的硬件环境。此外,不同的硬件加速器,也称为图形处理单元(GPU),也具有不同的功能。加速器接收 UI 控件分配的绘制任务,并将完成的图像传输到显示缓冲区。
缓冲区
在大多数嵌入式系统中由于 RAM 有限,RealUI 采用分块渲染机制,需要使用显示缓冲区。
显示缓冲区存储了加速器的图像绘制结果和其他非加速控件的绘制结果,数据通过 DMA 传输到帧缓冲区。
当可用RAM可容纳一个完整的帧时,可以使用单帧绘制模式,此时使用完整的帧缓冲区而不是显示缓冲区。
配置显示控制器后,将数据从帧缓冲区传输到屏幕,此时屏幕将显示 UI 界面。