文本控件
文本控件是用于显示文本的基本小控件,可用于将不同字体、不同颜色和不同大小的文本输出到屏幕上。为了绘制文本,字体文件可以是标准的.ttf文件或自定义的.bin文件。
特性
文本控件能支持下面的特性。
支持UTF-8
支持多语言
支持文本排版
自动换行和文本滚动
抗锯齿
支持多种字体
支持多种字体大小
支持32位真彩色
支持自定义动画效果
支持自定义动画效果[1]
支持自行开发的字体文件
用法
调用对应的函数加载字体文件并显示文本。
初始化字体文件
为了绘制文本,包含字体信息的字体文件需要加载到系统中。
字体文件可以是标准的.ttf文件或自定义的.bin文件。字体文件需要提前初始化,且必须为文本控件设置字体类型。
初始化自定义bin字体文件,需要调用 gui_font_mem_init(font_bin_addr)。
初始化标准TTF文件来绘制文本,需要调用 gui_font_stb_init(font_ttf_addr)。
所有自定义bin字体文件都可以从RTK FAE那里获得。
FONT_BIN,FONT_TTF 这两个文件储存了flash中的文件地址。
创建文本控件
开发者可以调用 gui_text_create(parent, filename, x, y, w, h)来创建文本控件。创建后,控件的坐标和文本框的大小已经确定。这些属性也可以随时修改。
注意:文本控件的大小应大于要显示的字符串,超出范围的文本将被隐藏。
设置文本属性
设置文本
开发者可以调用gui_text_set(this, text, text_type, color, length, font_size)来设置文本控件文本、文本类型、颜色、长度和文本字体大小。
注意: 文本长度必须与设置的字符长度相同,文本字体大小必须与加载的字体文件的大小相同。
字体类型
文本控件支持类型设置。开发者可以调用gui_text_type_set(this, type)来设置类型。类型为bin/ttf文件的地址。
文本内容
开发者可以调用gui_text_content_set(this, text, length)来设置文本控件需要显示的内容。
文本编码
文本控件同时支持UTF-8编码和UTF-16编码输入格式,开发者可以使用gui_text_encoding_set(this, charset)更改编码方式。
文本转换为图片
使用gui_text_convert_to_img(this, font_img_type)可以将文本控件中的文本将被转换为图像,存储在内存中,并使用该图像进行呈现。它还支持图像转换,如缩放和旋转。这只适用于位图字体。
注意:因为需要文本控件的内容和字体大小信息,所以应该在set text之后调用它。如果修改了文本的内容、字体大小、位置和其他属性,则需要重用此接口进行转换。
文本输入设置
开发者可以使用函数 gui_text_input_set(this, inputable) 设置文本的输入。
设置文本点击事件
开发者可以调用函数 gui_text_click(this, event_cb, parameter) 添加文本点击事件。
文本模式
文本控件支持七种排版模式,通过gui_text_mode_set(this, mode)来设置文本排版模式。
排版模式如下:
类型 |
行类型 |
X 方向 |
Y 方向 |
控件 |
|---|---|---|---|---|
|
单行 |
左对齐 |
顶部 |
文本控件。默认。 |
|
单行 |
居中 |
顶部 |
文本控件。 |
|
单行 |
右对齐 |
顶部 |
文本控件。 |
|
多行 |
左对齐 |
顶部 |
文本控件。 |
|
多行 |
居中 |
顶部 |
文本控件。 |
|
多行 |
右对齐 |
顶部 |
文本控件。 |
|
多行 |
左对齐 |
中部 |
文本控件。 |
|
多行 |
居中 |
中部 |
文本控件。 |
|
多行 |
右对齐 |
中部 |
文本控件。 |
|
单行 |
由右向左滚动 |
顶部 |
滚动文本控件。 |
|
多行 |
左对齐 |
由下向上滚动 |
滚动文本控件。 |
|
多行 |
右对齐 |
由上向下滚动 |
滚动文本控件。 |
|
多行 |
左对齐 |
由上向下 |
文本控件。 |
|
多行 |
右对齐 |
由下向上 |
文本控件。 |
typedef enum
{
/* TOP */
LEFT = 0x00,
CENTER = 0x01,
RIGHT = 0x02,
MULTI_LEFT = 0x03,
MULTI_CENTER = 0x04,
MULTI_RIGHT = 0x05,
/* MID */
MID_LEFT = 0x10,
MID_CENTER = 0x11,
MID_RIGHT = 0x12,
/* SCROLL */
SCROLL_X = 0x30,
SCROLL_Y = 0x31,
SCROLL_Y_REVERSE = 0x32,
/* VERTICAL */
VERTICAL_LEFT = 0x40,
VERTICAL_RIGHT = 0x41,
} TEXT_MODE;
文本移动
开发者可以调用函数 gui_text_move(this, x, y) 将文本移动到指定位置,但是x和y不能大于文本控件的w和h。
设置动画
开发者可以调用函数 gui_text_set_animate(o, dur, repeat_count, callback, p) 来设置动画并在相应的回调函数中实现动画效果。
示例
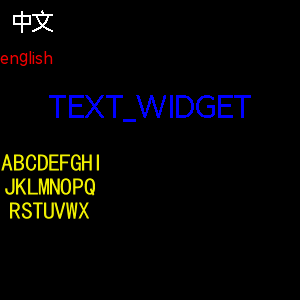
多文本控件示例
下面展示了一个多文本控件的示例。
示例代码
#include "string.h"
#include "gui_obj.h"
#include "guidef.h"
#include "gui_text.h"
#include "draw_font.h"
#include "gui_app.h"
#include "rtk_gui_resource.h"
static char chinese[6] =
{
0xE4, 0xB8, 0xAD,
0xE6, 0x96, 0x87
};
static void app_launcher_ui_design(gui_app_t *app)
{
gui_font_mem_init(HARMONYOS_SIZE24_BITS1_FONT_BIN);
gui_font_mem_init(HARMONYOS_SIZE16_BITS4_FONT_BIN);
gui_font_mem_init(HARMONYOS_SIZE32_BITS1_FONT_BIN);
gui_font_mem_init(SIMKAI_SIZE24_BITS4_FONT_BIN);
void *screen = &app->screen;
gui_text_t *text1 = gui_text_create(screen, "text1", 10, 10, 100, 50);
gui_text_set(text1, chinese, GUI_FONT_SRC_BMP, APP_COLOR_WHITE, strlen(chinese), 24);
gui_text_type_set(text1, HARMONYOS_SIZE24_BITS1_FONT_BIN);
gui_text_mode_set(text1, LEFT);
gui_text_t *text2 = gui_text_create(screen, "text2", 0, 50, 300, 50);
gui_text_set(text2, "english", GUI_FONT_SRC_BMP, APP_COLOR_RED, 7, 16);
gui_text_type_set(text2, HARMONYOS_SIZE16_BITS4_FONT_BIN);
gui_text_mode_set(text2, LEFT);
char *string = "TEXT_WIDGET";
gui_text_t *text3 = gui_text_create(screen, "text3", 0, 90, 300, 50);
gui_text_set(text3, string, GUI_FONT_SRC_BMP, APP_COLOR_BLUE, strlen(string), 32);
gui_text_type_set(text3, HARMONYOS_SIZE32_BITS1_FONT_BIN);
gui_text_mode_set(text3, CENTER);
gui_text_t *text4 = gui_text_create(screen, "text4", 0, 150, 100, 200);
gui_text_set(text4, "ABCDEFGHIJKLMNOPQRSTUVWXYZ", GUI_FONT_SRC_BMP, gui_rgb(0, 0xff, 0xff), 24, 24);
gui_text_type_set(text4, SIMKAI_SIZE24_BITS4_FONT_BIN);
gui_text_mode_set(text4, MULTI_CENTER);
}

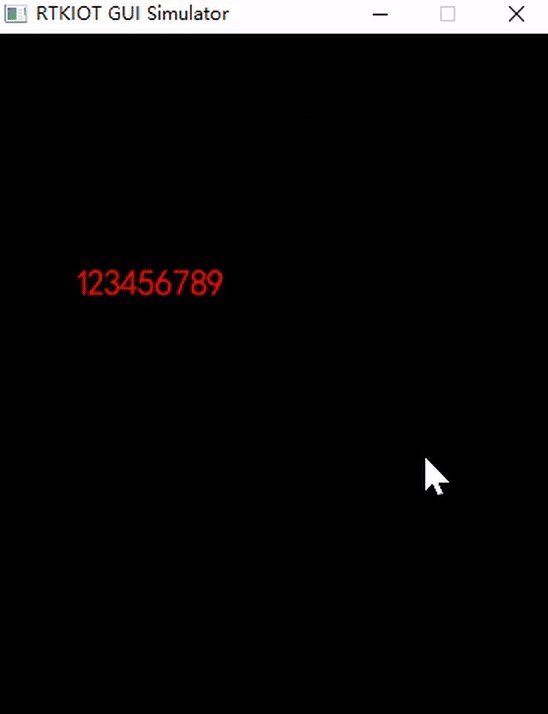
动画文本控件示例
动画文本控件的示例如下所示。
示例代码
#include "root_image_hongkong/ui_resource.h"
#include "string.h"
#include "gui_obj.h"
#include "guidef.h"
#include "gui_text.h"
#include "draw_font.h"
void change_text_cb(gui_text_t *obj)
{
if (obj->animate->current_frame > 0 && obj->animate->current_frame < 50)
{
gui_text_move(obj, 50, 150);
obj->utf_8 = "123456789";
}
else if (obj->animate->current_frame > 50 && obj->animate->current_frame < 100)
{
gui_text_move(obj, 200, 150);
obj->utf_8 = "987654321";
}
else
{
gui_text_move(obj, 125, 50);
obj->utf_8 = "abcdefghi";
}
}
void page_tb_activity(void *parent)
{
gui_font_mem_init(SIMKAI_SIZE24_BITS4_FONT_BIN);
gui_text_t *text = gui_text_create(parent, "text", 0, 0, 100, 200);
gui_text_set(text, "ABCDEFGHI", GUI_FONT_SRC_BMP, APP_COLOR_RED, 9, 24);
gui_text_type_set(text, SIMKAI_SIZE24_BITS4_FONT_BIN);
gui_text_mode_set(text, MULTI_CENTER);
gui_text_set_animate(text, 5000, 15, change_text_cb, text);
}

API
Enums
-
enum TEXT_MODE
text mode enum start
Values:
-
enumerator LEFT
-
enumerator CENTER
-
enumerator RIGHT
-
enumerator MULTI_LEFT
-
enumerator MULTI_CENTER
-
enumerator MULTI_RIGHT
-
enumerator MID_LEFT
-
enumerator MID_CENTER
-
enumerator MID_RIGHT
-
enumerator SCROLL_X
-
enumerator SCROLL_Y
-
enumerator SCROLL_Y_REVERSE
-
enumerator VERTICAL_LEFT
-
enumerator VERTICAL_RIGHT
-
enumerator LEFT
-
enum TEXT_CHARSET
text mode enum end
text encoding format enum
Values:
-
enumerator UTF_8
-
enumerator UTF_16
-
enumerator UTF_16LE
-
enumerator UNICODE_ENCODING
-
enumerator UTF_16BE
-
enumerator UTF_8
Functions
-
void gui_text_click(gui_text_t *this_widget, gui_event_cb_t event_cb, void *parameter)
set textbox click event cb .
- 参数:
this_widget – text widget
event_cb – cb function
parameter – cb parameter
-
void gui_text_set(gui_text_t *this_widget, void *text, FONT_SRC_TYPE text_type, gui_color_t color, uint16_t length, uint8_t font_size)
set the string in a text box widget.
备注
The font size must match the font file!
- 参数:
this_widget – the text box widget pointer.
text – the text string.
text_type – text type.
color – the text’s color.
length – the text string’s length.
font_size – the text string’s font size.
- 返回:
void
-
void gui_text_set_animate(void *o, uint32_t dur, int repeat_count, void *callback, void *p)
set animate
- 参数:
o – text widget
dur – durtion. time length of the animate
repeat_count – 0:one shoot -1:endless
callback – happens at every frame
p – callback’s parameter
-
void gui_text_mode_set(gui_text_t *this_widget, TEXT_MODE mode)
set text mode of this_widget text widget
备注
if text line count was more than one, it will display on the left even if it was set lft or right
- 参数:
this_widget – the text widget pointer.
mode – there was three mode: LEFT, CENTER and RIGHT.
-
void gui_text_input_set(gui_text_t *this_widget, bool inputable)
set inputable
- 参数:
this_widget – he text box widget pointer.
inputable – inputable
-
void gui_text_move(gui_text_t *this_widget, int16_t x, int16_t y)
move the text widget
- 参数:
this_widget – the text box widget pointer.
x – the X-axis coordinate of the text box.
y – the Y-axis coordinate of the text box.
-
void gui_text_size_set(gui_text_t *this_widget, uint8_t height, uint8_t width)
set font size or width and height
备注
if use freetype, width and height is effective, else height will be applied as font size
- 参数:
this_widget – the text widget pointer.
height – font height or font size.
width – font width(only be effective when freetype was used).
-
void gui_text_font_mode_set(gui_text_t *this_widget, FONT_SRC_MODE font_mode)
set text font mode
- 参数:
this_widget – the text widget pointer
font_mode – font source mode
-
void gui_text_type_set(gui_text_t *this_widget, void *font_source, FONT_SRC_MODE font_mode)
set font type
备注
The type must match the font size!
- 参数:
this_widget – the text widget pointer
font_source – the addr of .ttf or .bin
font_mode – font source mode
-
void gui_text_encoding_set(gui_text_t *this_widget, TEXT_CHARSET charset)
set font encoding
备注
utf-8 or unicode
- 参数:
this_widget – the text widget pointer
encoding_type – encoding_type
-
void gui_text_content_set(gui_text_t *this_widget, void *text, uint16_t length)
set text content
- 参数:
this_widget – the text widget pointer
text – the text string.
length – the text string’s length
-
void gui_text_convert_to_img(gui_text_t *this_widget, GUI_FormatType font_img_type)
to draw text by img, so that text can be scaled
- 参数:
this_widget – the text widget pointer
font_img_type – color format
-
gui_text_t *gui_text_create(void *parent, const char *name, int16_t x, int16_t y, int16_t w, int16_t h)
create a text box widget.
备注
The area of the text box should be larger than that of the string to be shown, otherwise, part of the text will be hidden.
- 参数:
parent – the father widget which the text nested in.
filename – the widget’s name.
x – the X-axis coordinate of the text box.
y – the Y-axis coordinate of the text box.
w – the width of the text box.
h – the hight of the text box.
- 返回:
return the widget object pointer
-
struct gui_text_t
- #include <gui_text.h>
text widget structure
Public Members
-
gui_color_t color
-
uint16_t len
-
uint16_t font_len
-
int16_t char_width_sum
-
int16_t char_height_sum
-
int16_t char_line_sum
-
TEXT_CHARSET charset
-
FONT_SRC_TYPE font_type
-
FONT_SRC_MODE font_mode
-
uint8_t font_height
-
uint8_t inputable
-
uint8_t checksum
-
bool refresh
-
gui_animate_t *animate
-
void *content
-
void *data
-
void *path
address or path
-
int16_t offset_x
-
int16_t offset_y
-
gui_color_t color
-
struct gui_text_line_t
- #include <gui_text.h>
text line structure