Overview
RTKIOT Visual Designer is a tool to create graphical interface designs for Realtek series ICs; its currently supported ICs are shown in the table below.
No |
Supported ICs |
|---|---|
1 |
RTL8762D |
2 |
RTL8762G |
3 |
RTL8763E |
4 |
RTL8772G |
5 |
TBD |
- RTKIOT Visual Designer supports:
Drag the widgets from the toolbox and drop them in the Design View.
Drag and drop the widget to change its position in the Design View, or modify the position and appearance of the widget via the Property View.
Export the user-designed GUI project to
.bin, and the.bincan be programmed into the IC to display the graphical interface.Simulate the GUI project on a PC.
This document mainly consists of:
To simplify the document, Tool is used below to refer to the RTKIOT Visual Designer.
Function Panels
Toolkit/Widgets
Non-containerized widget
Can be used as the parent of other widgets.
There is a coordinate-following relationship between parent and child widgets.
Visible when the child widget is out of range of the parent widget.
Container widget
Can be used as the parent of other widgets.
There is a coordinate-following relationship between parent and child widgets.
Visible when the child widget is out of range of the parent widget.
Can drag and drop a widget from the toolbox into the container widget.
This section lists the properties supported by the widget in tables and marks with Y or N to indicate whether the IC supports them or not.
Non-containerized Widget
Text
Used only for text display and does not support user input. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
Text |
Display text. |
Y |
Y |
Y |
Display Mode |
Long text (text content beyond the widget’s range) display mode with the following supported types. truncate: Truncated display mode; verticalscroll: Vertical scrolling display mode; horizontalscroll: Horizontal scrolling display mode. |
Y |
Y |
Y |
Font |
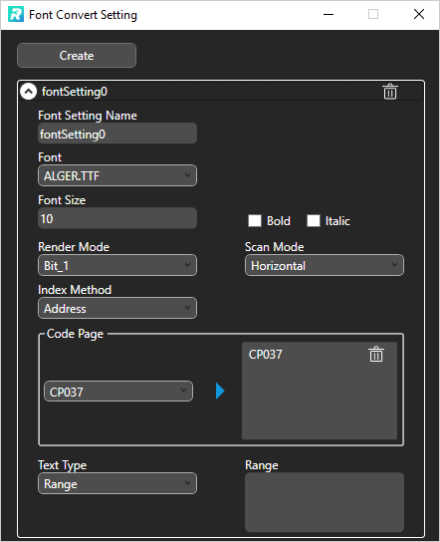
Font setting, please refer to Font Convert Setting. |
Y |
Y |
Y |
Font Color (RGBA) |
Font color setting, use RGBA. |
Y |
Y |
Y |
Image
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
Image |
Image Path Note: The image must be pre-imported into the project. Please refer to Image Resource Management for details. |
Y |
Y |
Y |
Image Rotation Angle |
Image rotation angle. |
Y |
Y |
Y |
Image Scale X |
Image horizontal scaling degree, is a multiplier/percentage. For example, set scale x 0.5 means that the actual display width of the image is half of the original image width. |
Y |
Y |
Y |
Image Scale Y |
Image vertical scaling degree, is a multiplier/percentage. |
Y |
Y |
Y |
Widget that can set image. The properties are shown in the table below.
Note
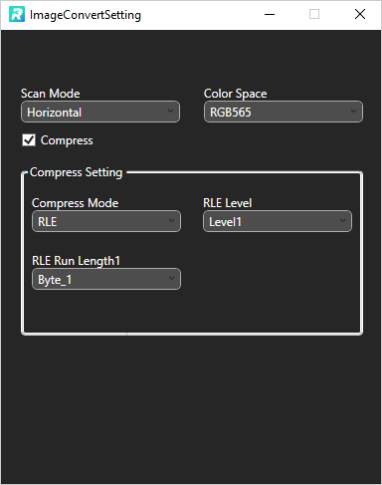
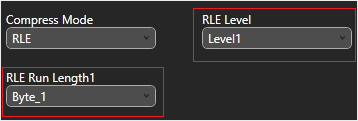
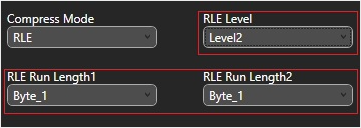
When exporting, the tool will convert the imported images. And the image conversion parameters can be set in , please refer to Image Convert Setting for details;
If the size of the imported image does not match the size of the widget, the tool doesn’t scale or crop the image.
SeekBar
Sliding widget that can respond to user swipe gesture with the widget and change the progress value. The properties are shown in the table below.

SeekBar
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
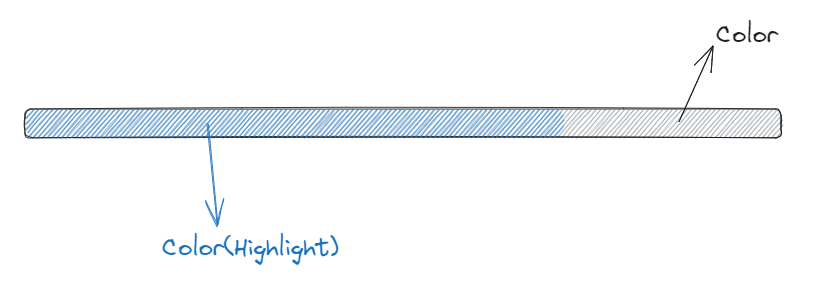
Color(Highlight) (RGBA) |
Background color of partially completed part of the progress bar. |
N |
Y |
N |
Color (RGBA) |
Background color of the whole progress bar. |
N |
Y |
N |
Orientation |
Widget display orientation and gesture response orientation with the following types: vertical/V: Vertical orientation arc: Direction of a curve horizontal/H: Horizontal orientation |
Y |
Y |
Y |
Image SeekBar
Sliding widget with multi-images as background, and switch to different images as the user swipes. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
Degree (Start) |
Start degree (Invalid if orientation is arc). |
Y |
Y |
Y |
Degree (End) |
End degree (Invalid if orientation is arc). |
Y |
Y |
Y |
Image Directory |
Folder that contains only the images to be displayed on this widget. Notes:
|
Y |
Y |
Y |
Central X |
Horizontal coordinate of the center of the arc relative to the parent widget. |
Y |
Y |
Y |
Central Y |
Vertical coordinate of the center of the arc relative to the parent widget. |
Y |
Y |
Y |
Orientation |
Widget display orientation and gesture response orientation with the following types: vertical/V: Vertical orientation arc: Direction of a curve horizontal/H: Horizontal orientation |
Y |
Y |
Y |
Switch
Switch widget with Checked and Unchecked states. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
BG Image (Checked) |
Checked state background image. |
Y |
Y |
Y |
BG Image (Default) |
Unchecked state background image. |
Y |
Y |
Y |
Arc
Arc widget, no gesture support yet. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
N |
Size (Height) |
Widget height. |
Y |
Y |
N |
Size (Width) |
Widget width. |
Y |
Y |
N |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
N |
Y |
Vertical coordinate relative to the parent control. |
Y |
Y |
N |
Central X |
Horizontal coordinate of the center of the arc relative to the parent widget. |
N |
Y |
N |
Central Y |
Vertical coordinate of the center of the arc relative to the parent widget. |
N |
Y |
N |
BG Color |
Arc background color. |
N |
Y |
N |
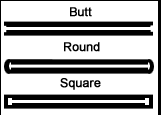
Cap Mode |

|
N |
Y |
N |
Degree (End) |
End degree of arc. |
N |
Y |
N |
Degree (Start) |
Start degree of arc. |
N |
Y |
N |
Radius |
Radius of arc. |
N |
Y |
N |
Stroke Width |
Width of arc stroke. |
N |
Y |
N |
Container Widget
Screen
Screen widget, corresponding to the physical screen, is the root widget of a GUI project. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate, always 0. |
Y |
Y |
Y |
Y |
Vertical coordinate, always 0. |
Y |
Y |
Y |
Note
Only ‘Name’ property can be modified.
TabView and Tab
With the Tab widget as a child widget, it supports up/down/left/right swiping to switch among Tabs. The properties of TabView and Tab are shown in the table below.

TabView and Tabs
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget, always 0. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget, always 0. |
Y |
Y |
Y |
Transition |
Tab transition mode with the following supported types: normal: No effect fade: Fade-in/out scale: Scaling fadeScale: Fade-in/out and scaling |
N |
Y |
Y |
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to TabView widget, always 0. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to TabView widget, always 0. |
Y |
Y |
Y |
Index(X-Axis) |
Horizontal index of Tabs in TabView. |
Y |
Y |
Y |
Index(Y-Axis) |
Vertical index of Tabs in TabView. |
Y |
Y |
Y |
Note
TabView width and height cannot be modified, defaulting to the Screen’s width and height;
TabView horizontal and vertical coordinates cannot be modified, always being 0;
TabView can only be used as a child of the Screen widget;
TabView’s child widgets can only be Tabs;
Tab’s width and height cannot be modified, defaulting to TabView’s width and height;
Tab’s horizontal and vertical coordinates cannot be modified and are always 0.
Page
Container widget with scrollable content.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
Note
Page only supports vertical scrolling;
The width and height of the Page widget only define the area of the interface that can respond to a swipe gesture. Whether scrolling is allowed depends on whether or not the child widget added to it is outside the scope of the screen.
Win
Within the area defined by Win width and height, it can respond to various gestures, including click, long click, press, press release, and swipe. The properties are shown in the table below.
Property |
Description |
8762D/8763E |
8762G/8772G |
TBD |
|---|---|---|---|---|
Name |
Widget name. |
Y |
Y |
Y |
Size (Height) |
Widget height. |
Y |
Y |
Y |
Size (Width) |
Widget width. |
Y |
Y |
Y |
X |
Horizontal coordinate relative to the parent widget. |
Y |
Y |
Y |
Y |
Vertical coordinate relative to the parent widget. |
Y |
Y |
Y |
Hidden |
Indicates whether Win and its child widget need to be hidden. |
Y |
Y |
Y |
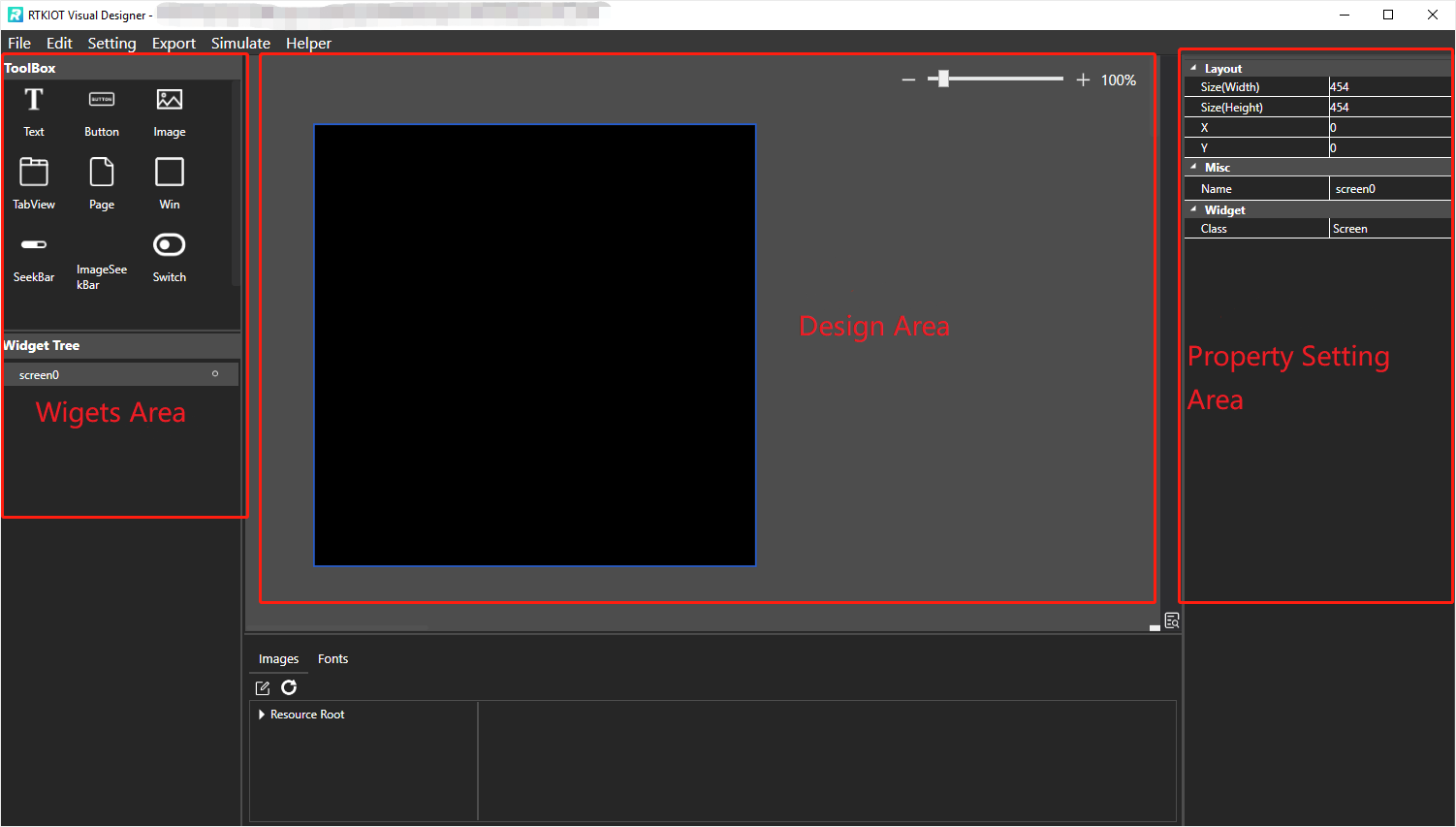
Design View/Canvas
Users can drag and drop widgets from the Toolbox panel into the Design View, adjust the widgets’ layout, and set properties to design a graphical interface that can be rendered in the Realtek ICs.

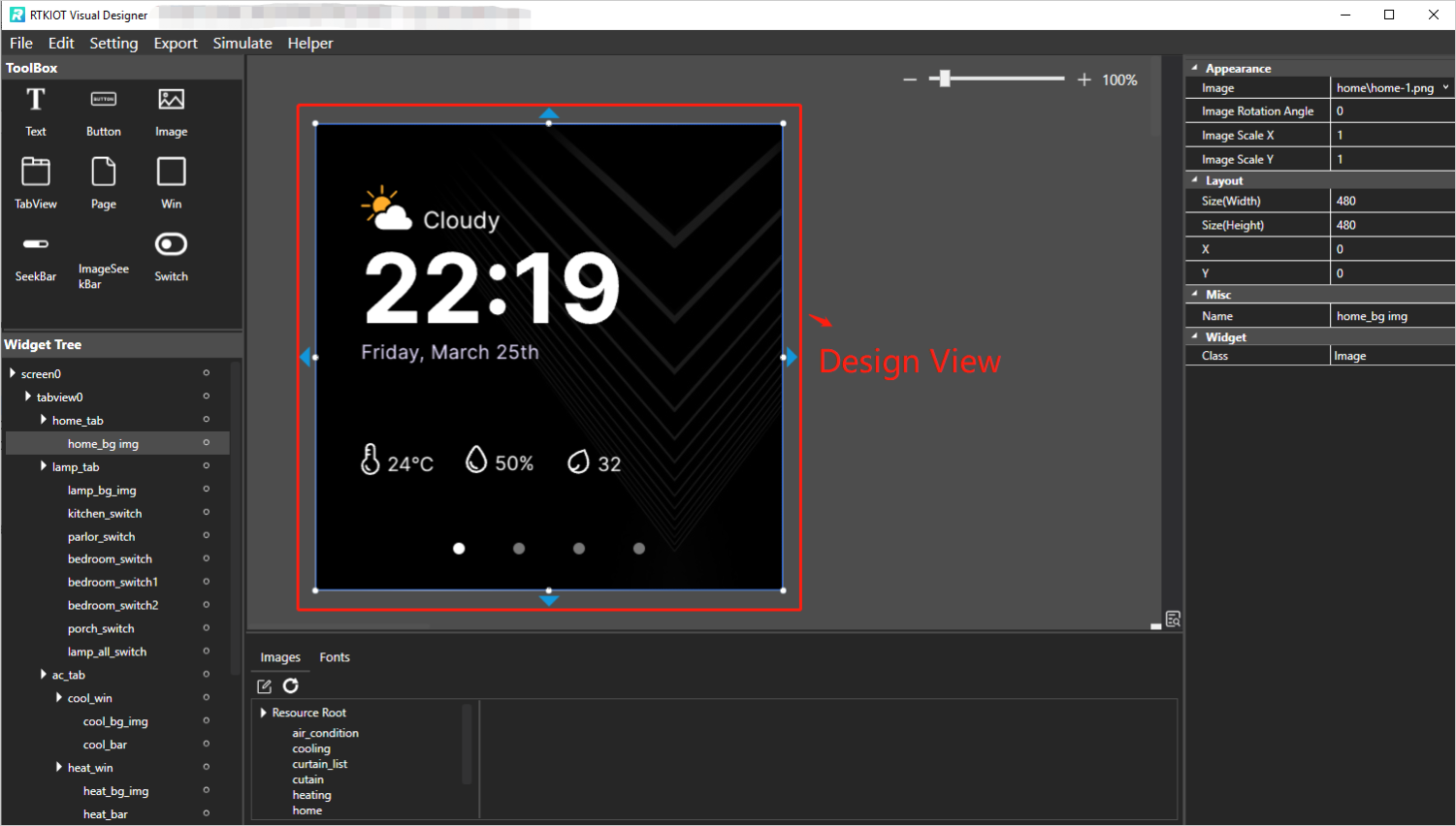
Design View
TabView - Create/Delete/Insert Tab
Drag and drop the TabView widget from the Toolbox into the Design View, then a TabView that contains only a home tab (coordinates (0,0)) is created, as shown in the figure below.

Create TabView
Create Tab
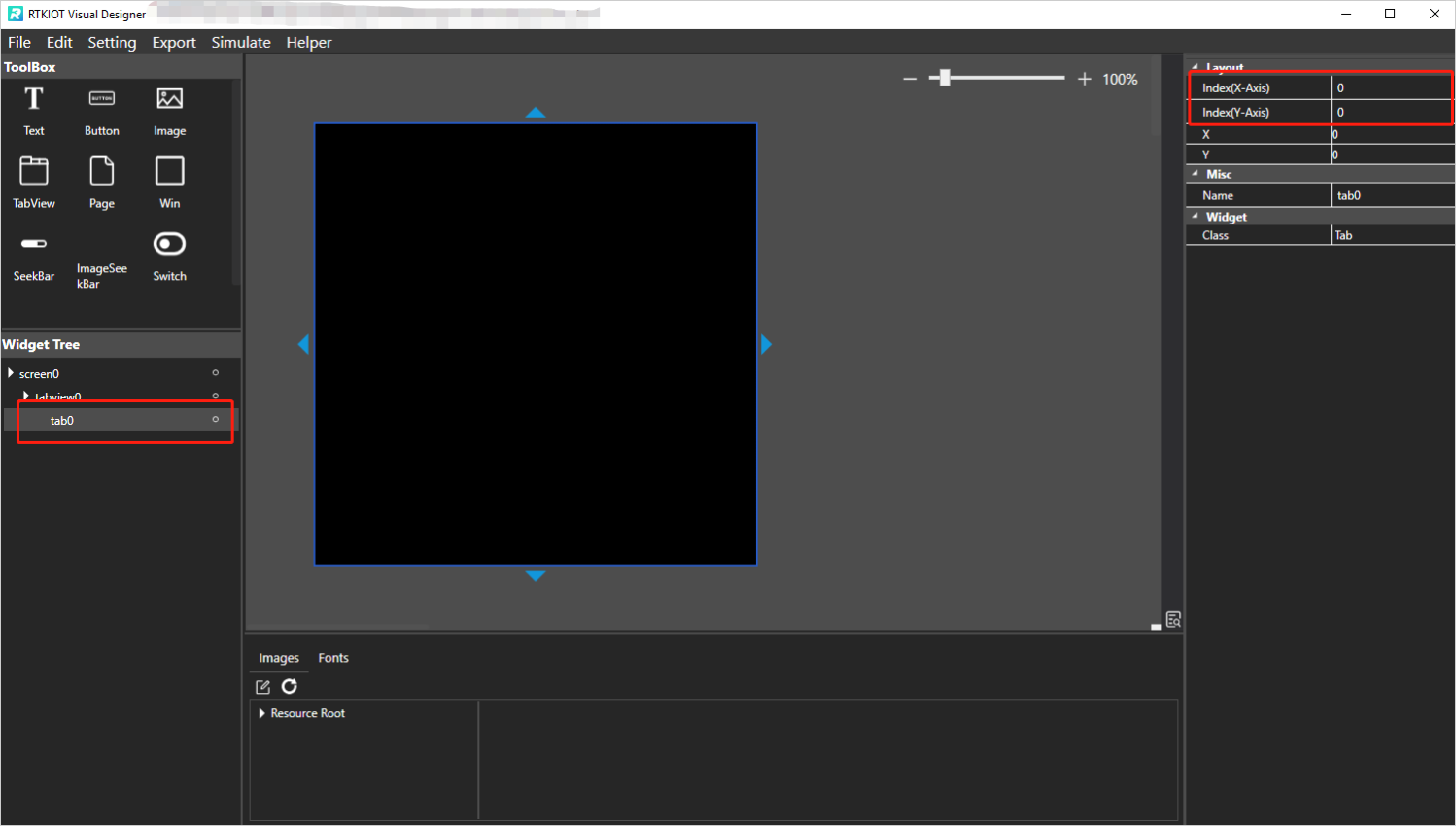
New tabs can be created by clicking the buttons around the Design View.
Note
If idx is 0, the up and down button is enabled;
If idy is 0, the left and right button is enabled.
Delete Tab
Select the tab to be deleted, click on the menu bar or press the Delete key on the keyboard. Then double-check if the deletion is intended.

Delete Tab Double-Check
Insert Tab
Currently, tab insertion is only supported by modifying the coordinates of an existing tab and creating a new one.
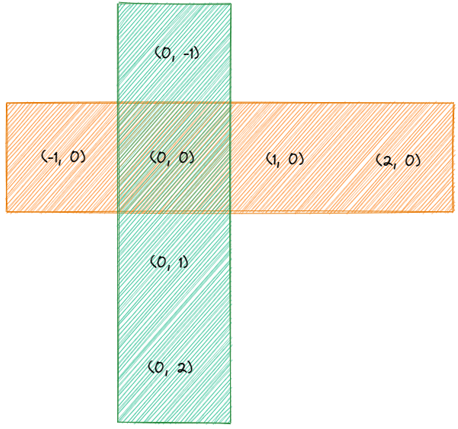
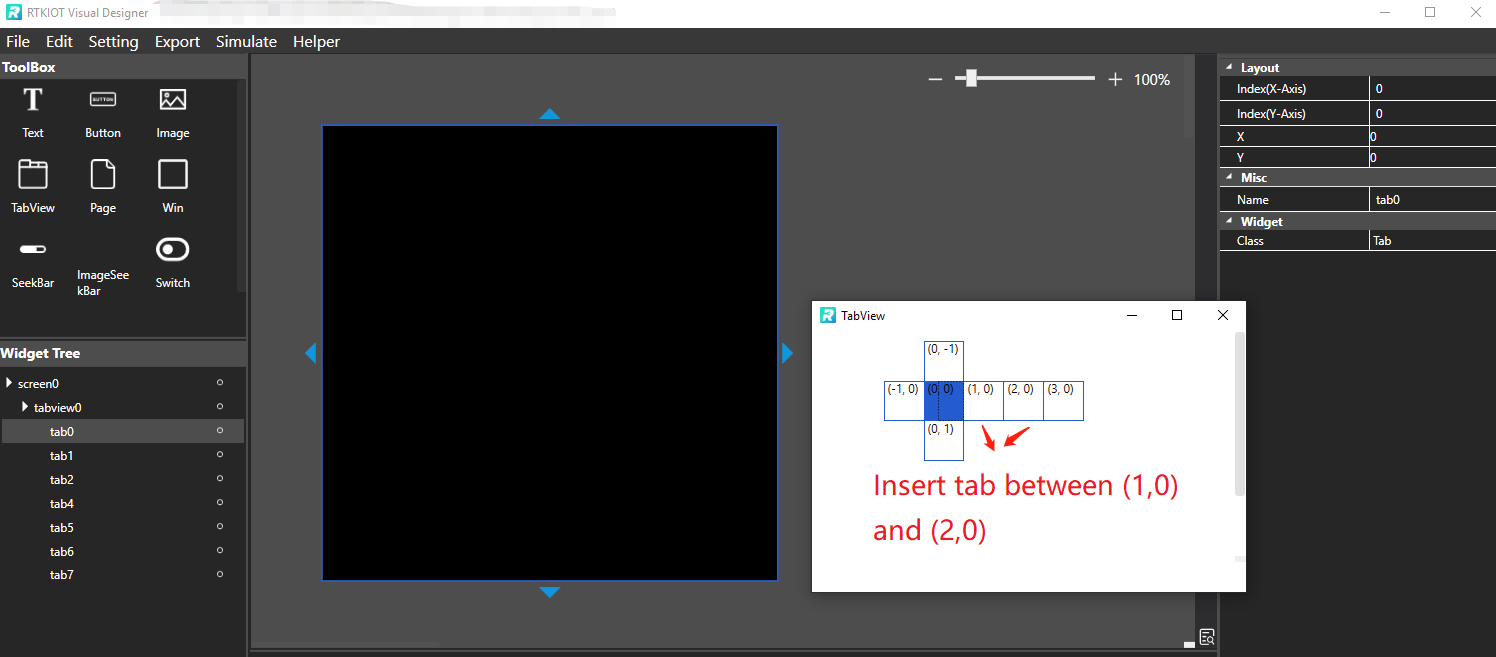
For example, if a tab needs to be inserted between tabs with coordinates (1, 0) and (2, 0), the steps are as follows.
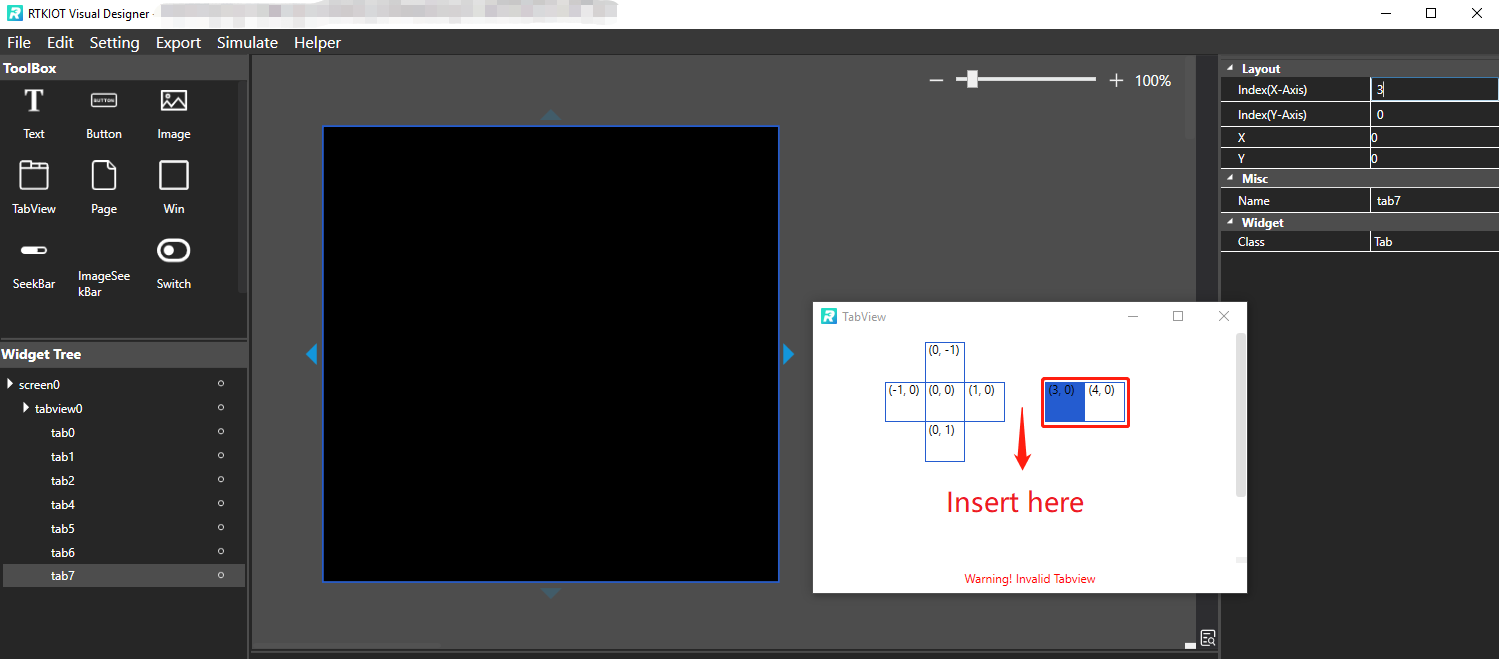
Increase the idx of Tab (2, 0) and the tabs to its right by 1, as shown in the figure below;
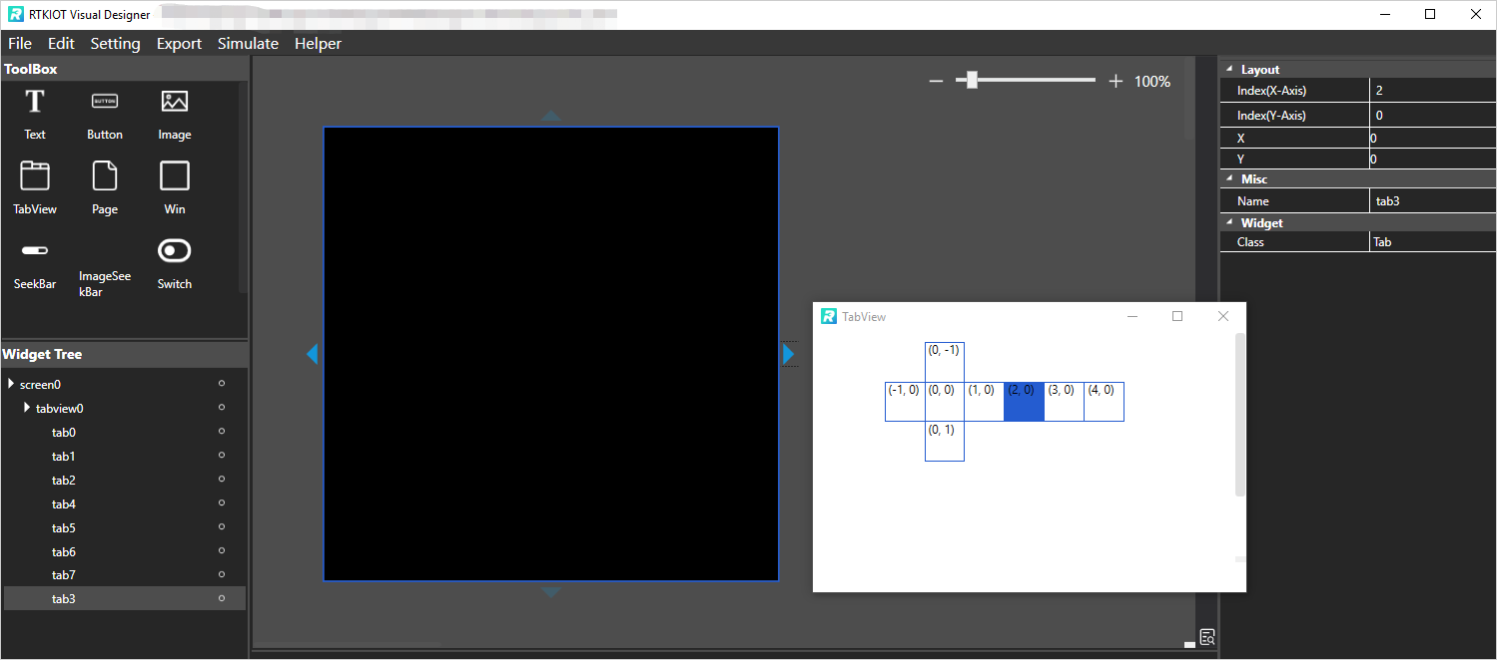
Switch to Tab (1, 0) and click to create the new Tab (2, 0).

Tab Insertion Position

Modify Existing Tab Index X and Y

Insert Tab
TabView Overview Window
Please click  to show the TabView Overview Window.
to show the TabView Overview Window.
Note
The highlighted Tab in the Overview Chart indicates the Tab that is currently being edited in Design View;
The Overview Chart labels each Tab with its coordinates. When simulated or rendered in ICs, the Tab with coordinates (0,0) is displayed on the Home page, and users can swipe up/down/left/right to display other Tabs.

TabView Overview Chart

TabView Overview Chart
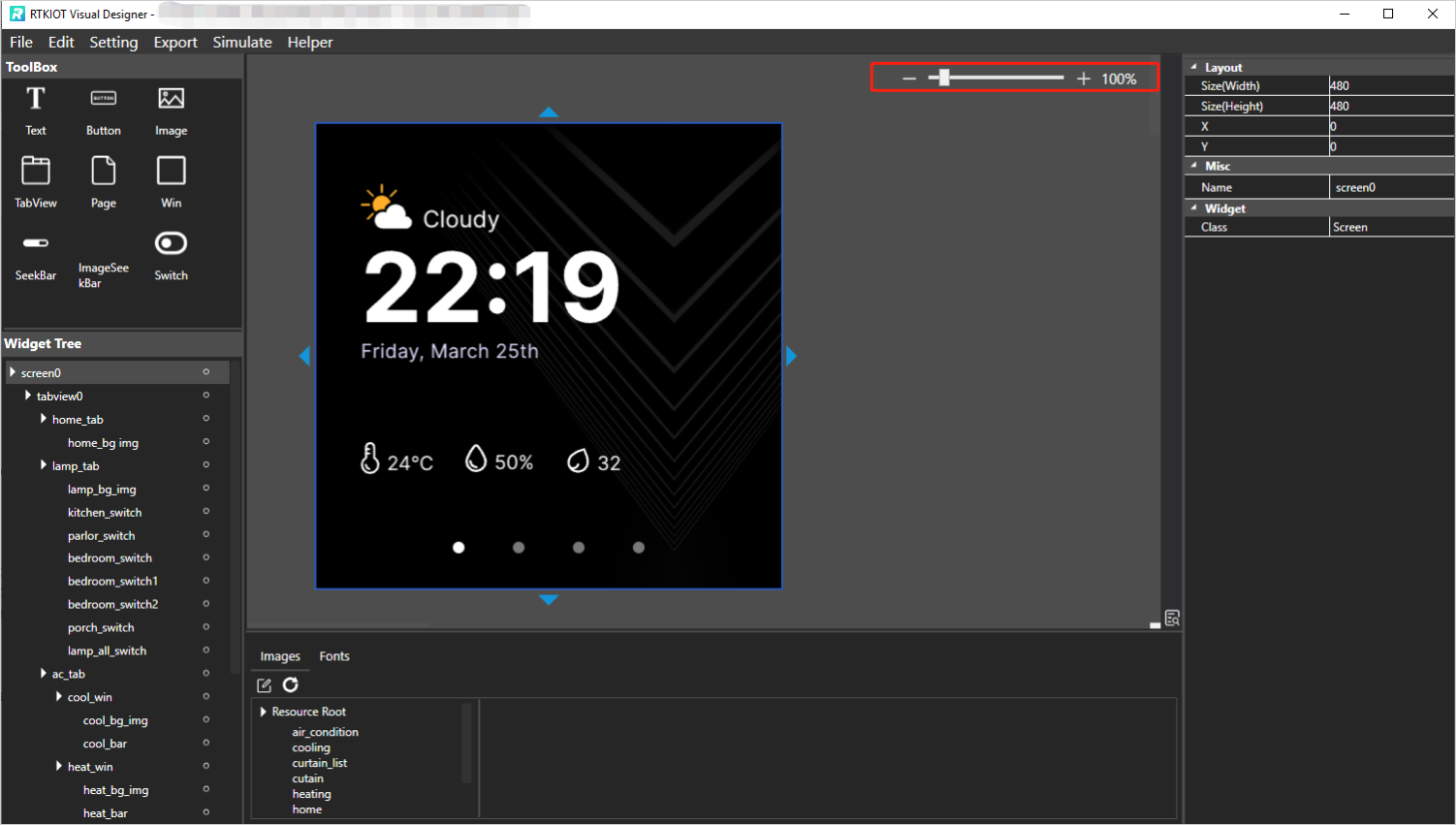
Zoom of Design View
There are 3 ways to zoom in the Design View.
Press the Ctrl key and wheel mouse;
Click the - and + buttons;
Drag the slider bar.

Zoom of Design View
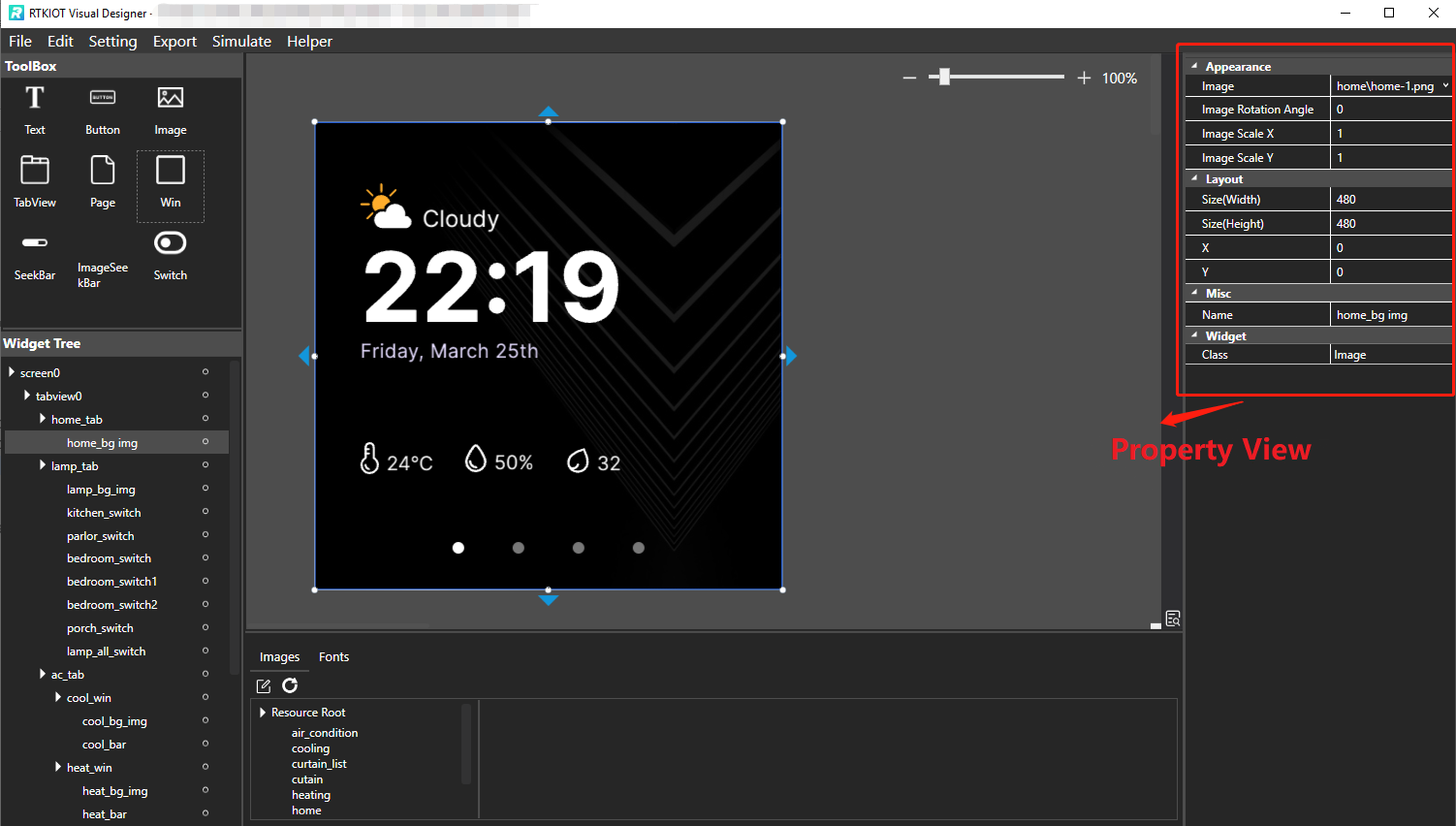
Property View
Selecting a widget in the Widget Tree or Design View exposes all of the widget’s property values, which users can modify as needed.

Property View
Widget Tree
The Widget Tree is used to present to the users the parent/child/sibling relationship of the currently laid out widgets. And we have the following convention here.
The child widget layer is on top of the parent widget layer, i.e., when the parent and child widget overlap, the child widget will cover the parent widget;
The layer of sibling widgets is related to the order in which the widgets are added, with widgets added first at the bottom and widgets added later at the top.
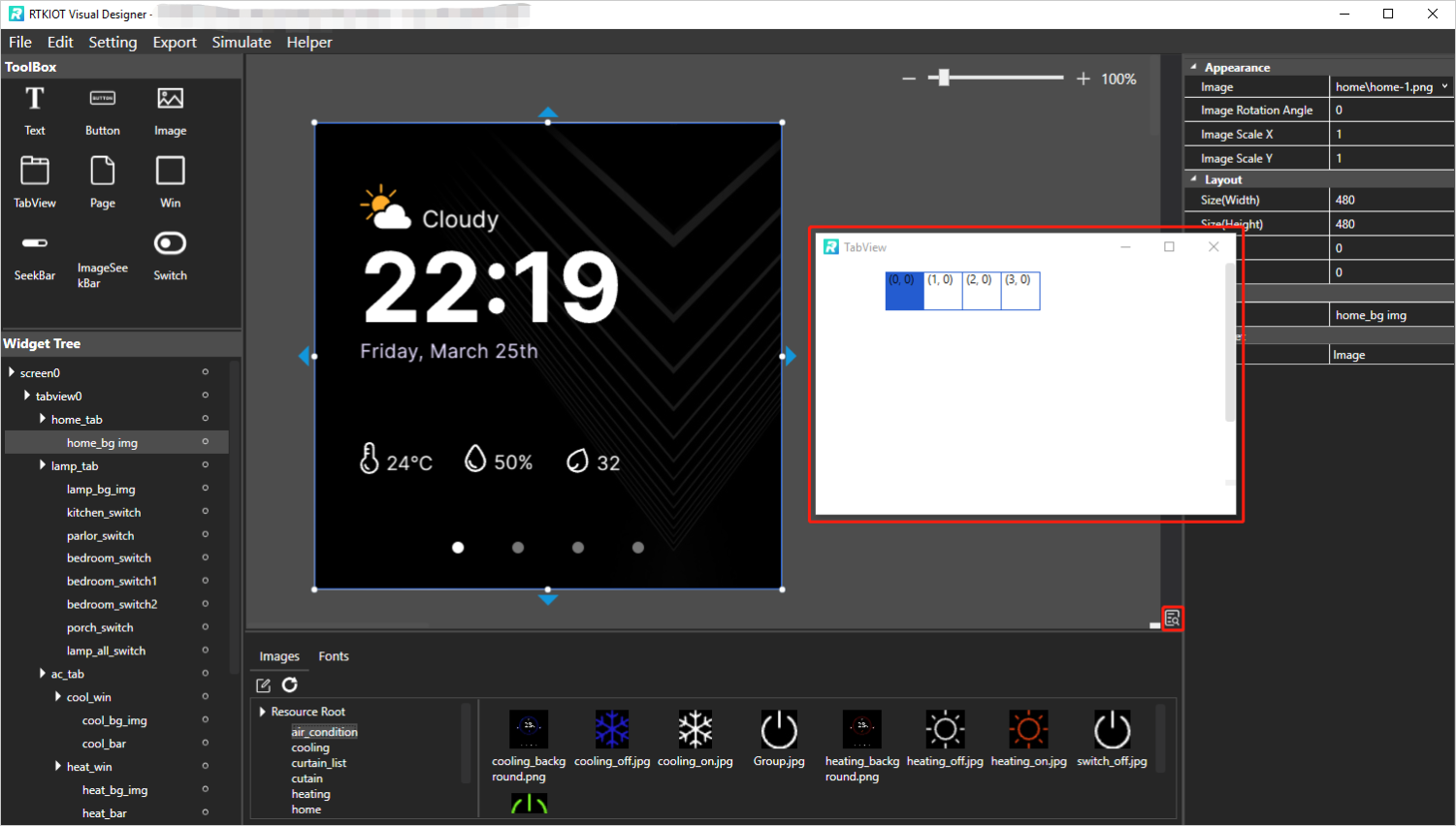
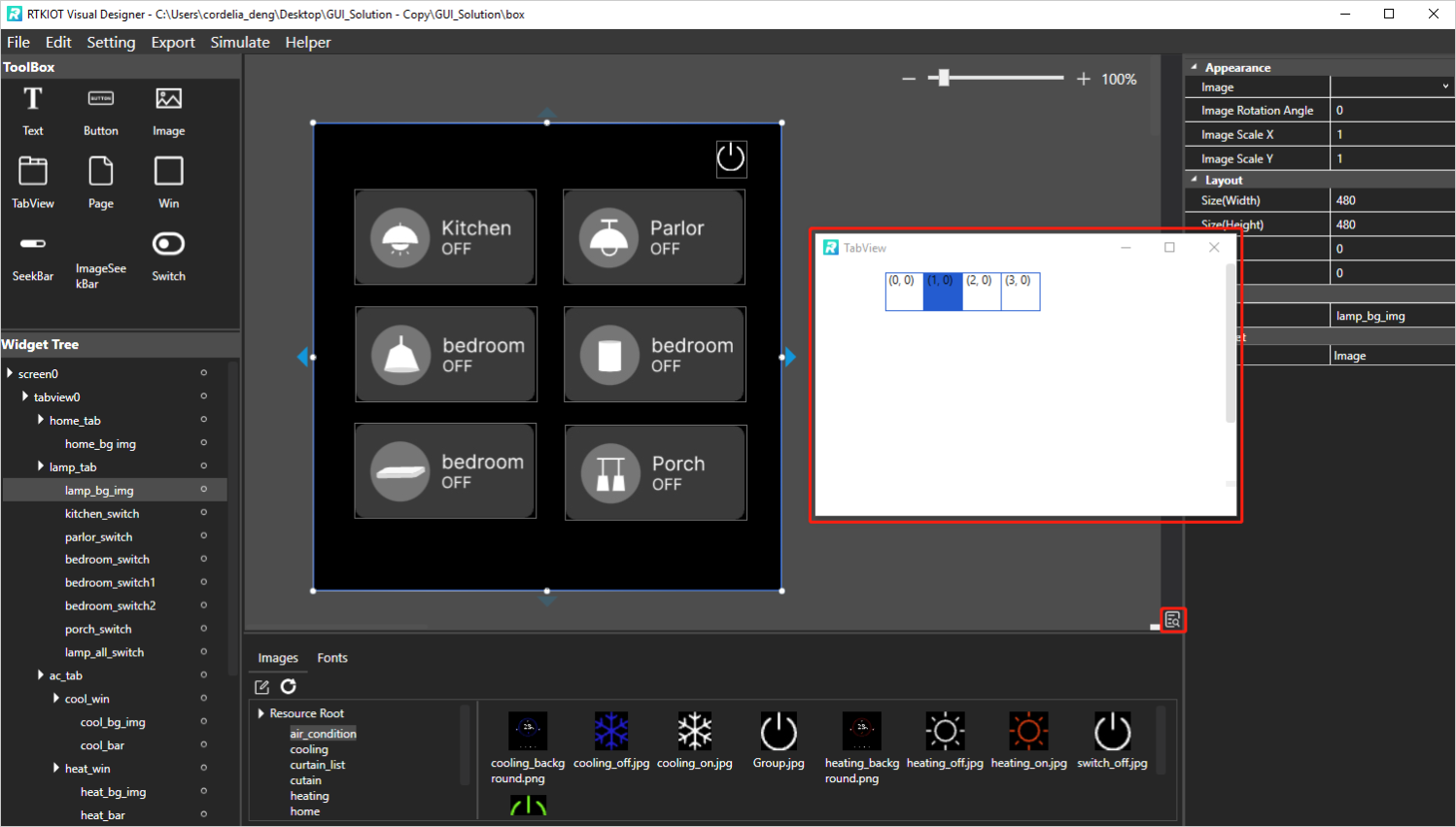
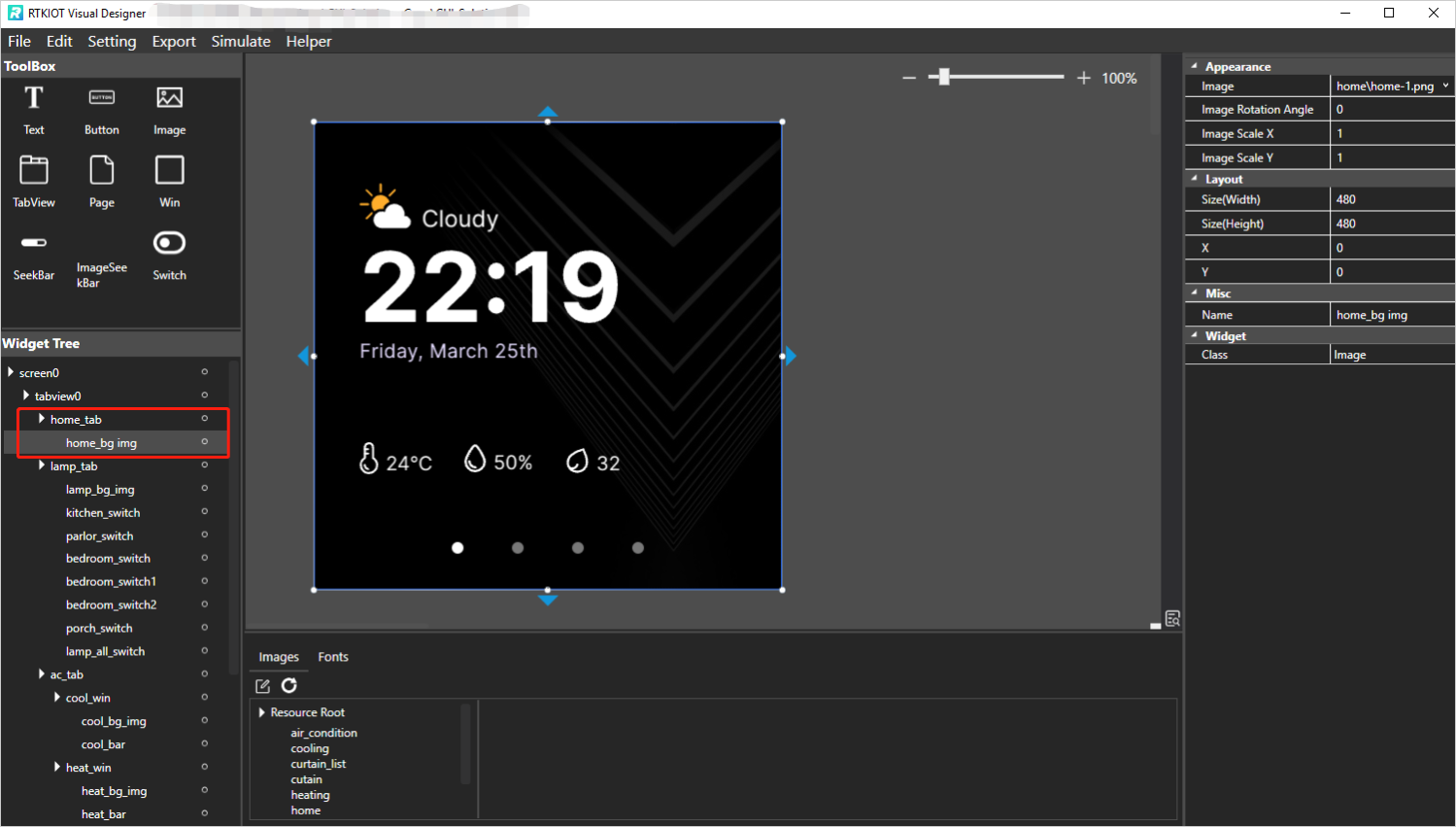
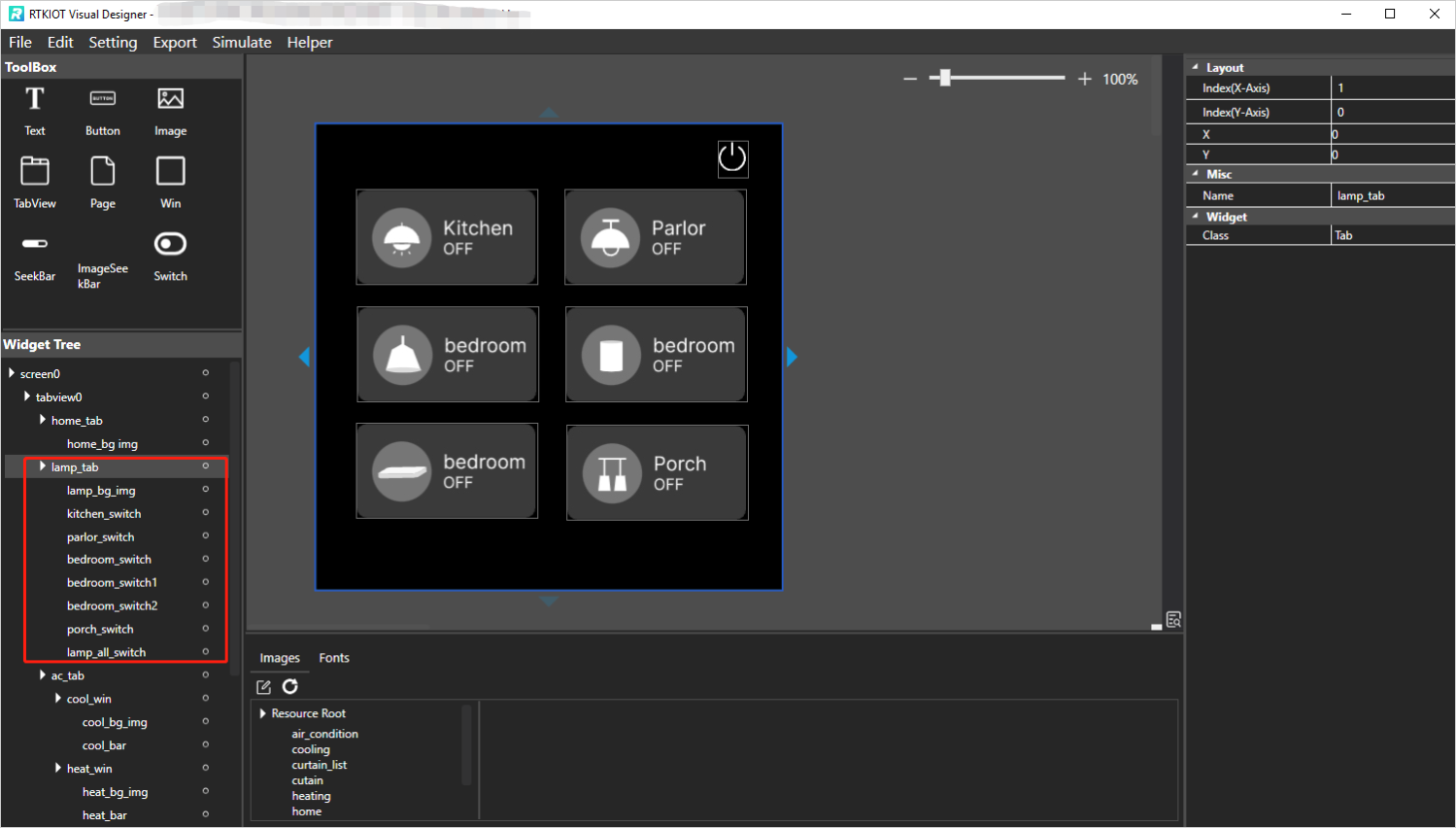
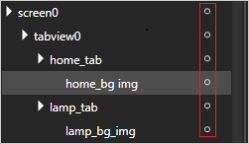
The figure shows all the child widgets of the Home tab and Lamp tab, where the Home tab has only one Image child widget for setting the background, and the Lamp tab contains an Image widget and several Switch widgets.

Home Tab

Lamp Tab
Widget Tree supports the following operations.
Select widget: If a widget is selected on the Widget Tree, the corresponding widget in the Design View focuses and its properties are shown on Property View;
Modify the parent-child relationship: Select a widget on the Widget Tree (except Tab/TabView/Screen) and drag-and-drop it on the target widget item. Then the widget will be a child widget of the target widget;
Modify widget layers: Select a widget on the Widget Tree (except Tab/TabView/Screen) and drag-and-drop it to the upper or lower edge of the target widget item. Then on the Design View, the widget will be placed over or under the target widget;
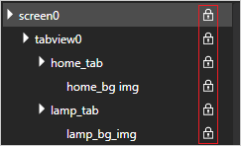
Lock widgets: Click the button and lock the widget/widgets.
If the lock button of the screen is clicked, all the screen’s child widgets will be locked, and the user could not drag or resize the widgets on Design View;
If the lock button of the Tab is clicked, all the tab’s child widgets will be locked, and the user could not drag or resize the widgets on Design View.

Un-Locked

Locked
Resource Management
Only pre-imported image and font files can be referenced by the GUI project. This chapter focuses on how to manage image and font resources. The image and font explorer is located directly below the design view, as shown in the figure below.

Image Resource Management

Font Resource Management
Image Resource Management
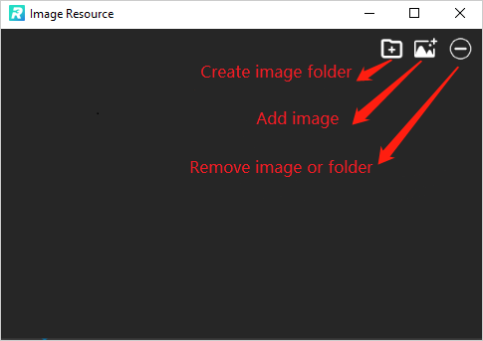
Click  to bring up the Image Management view.
to bring up the Image Management view.

Image Resource Management Window
Add Images
Images can be added to the GUI project by following the process below.
Click
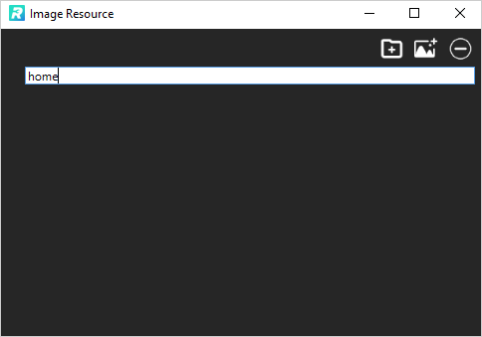
 to create a new image folder and enter the folder name. The created folder is located in the
to create a new image folder and enter the folder name. The created folder is located in the Resource\imagefolder under the GUI project directory.

Create Image Folder
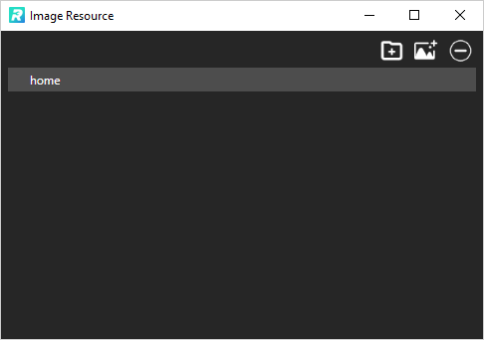
Select the created image folder and click
 to select images (multiple selections are possible) to add them to the folder. As shown in the figure below, the images are copied to the
to select images (multiple selections are possible) to add them to the folder. As shown in the figure below, the images are copied to the Resource\image\homefolder after the addition is completed.

Select Image Folder

Select Images

Add Image(s)
Remove Images/Image Folder
Select the image or image folder to be removed and click  .
.
Rename Image Folder
Select the image folder, double-click, and enter a new name.
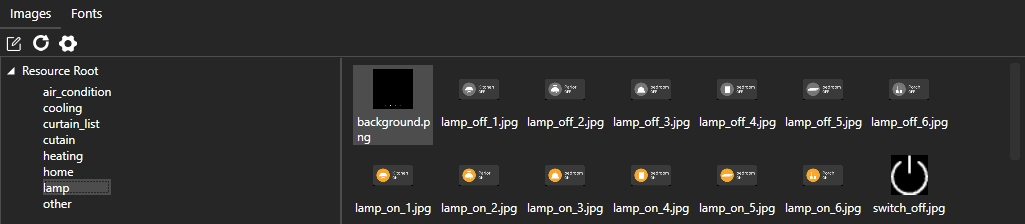
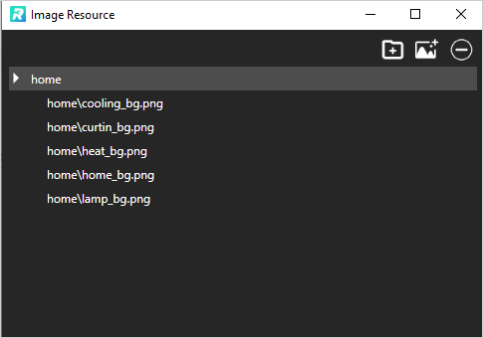
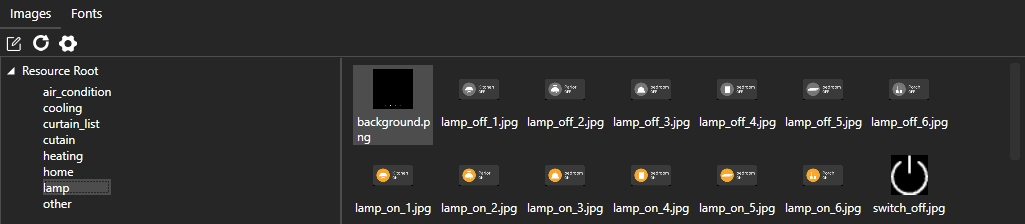
Preview Images
Select the image folder and all images in this folder will be displayed in the right area.

Preview Images
Refresh
If the user locally operates the image resources, not via Tool, click
 to refresh.
to refresh.
Note
Not recommended.
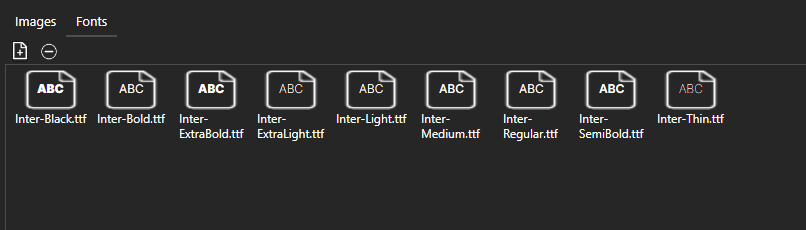
Font Resource Management
Add Third-Party Font
If a third-party font (.ttf) is needed, click  to import the
resource first; otherwise, the locally installed font will be used.
to import the
resource first; otherwise, the locally installed font will be used.

Font Management
Remove Third-Party Font
Select the font to be removed and click  .
.
Quick Start to Tutorials
How to Create Project

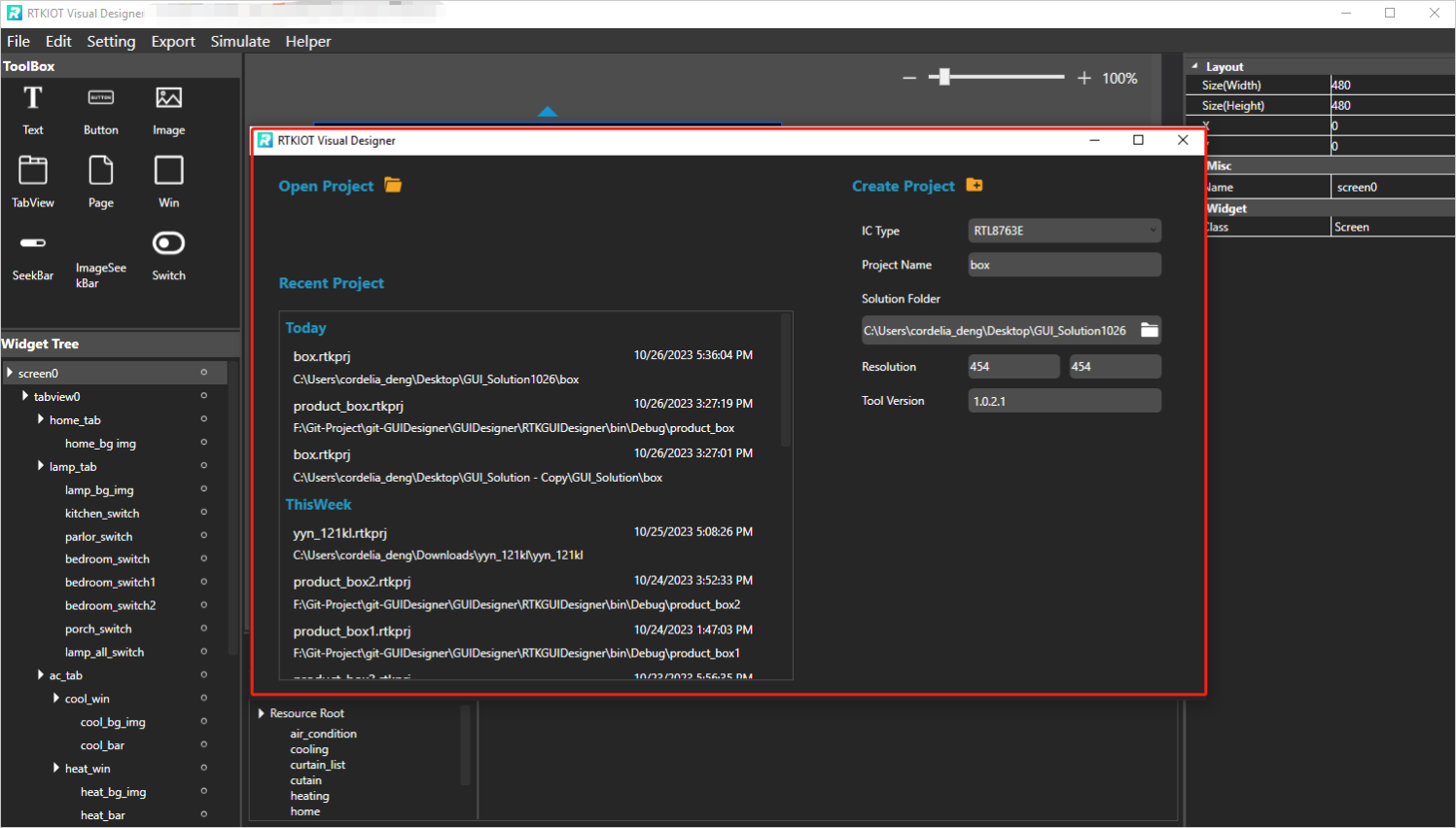
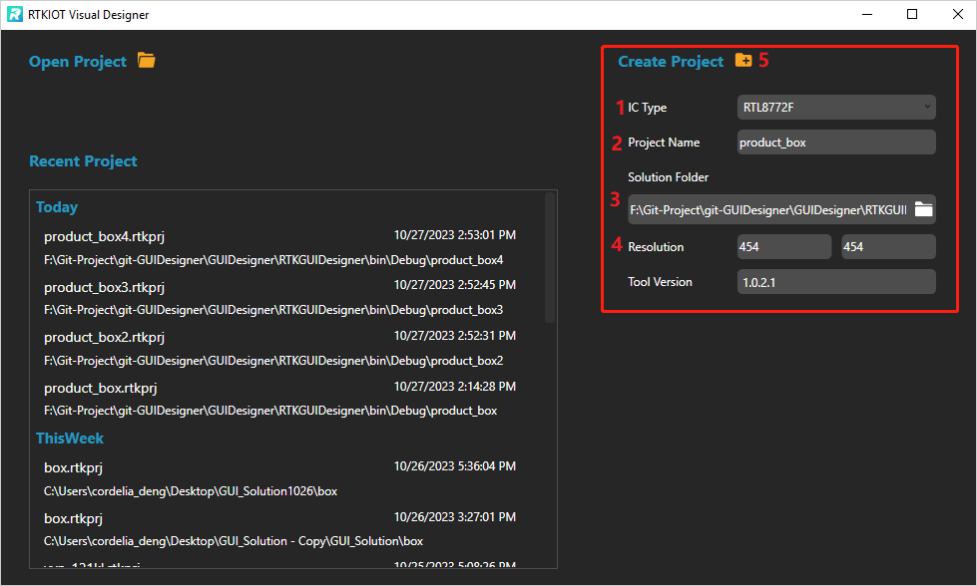
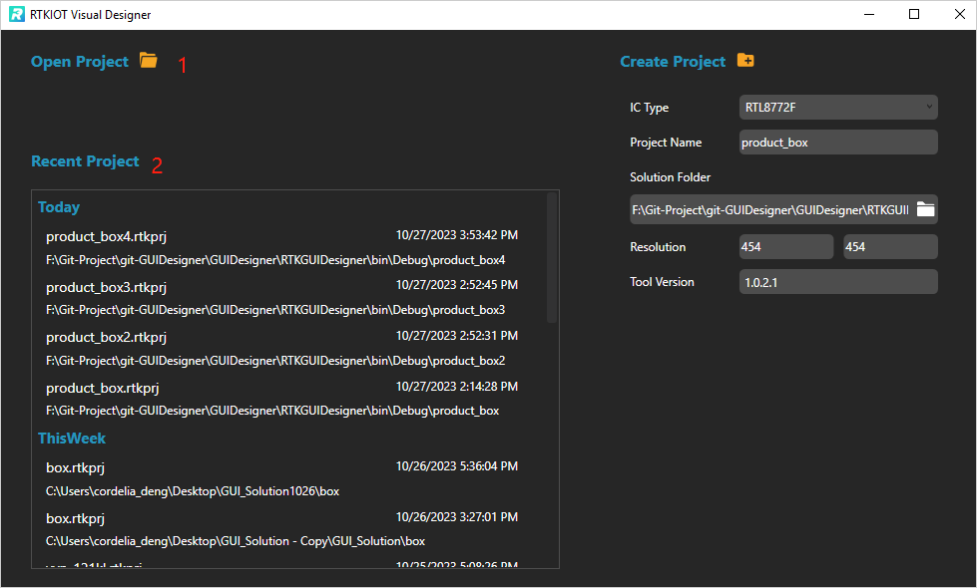
Start Page
Double click and run RVisualDesigner.exe, and then configure the
project step by step (1~4) and click Create Project (5). After
creation, the GUI design window pops up. The left side is the component
area, the center is the design area, and the right side is the widget
property setting area.

GUI Design
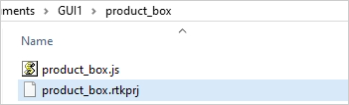
Note
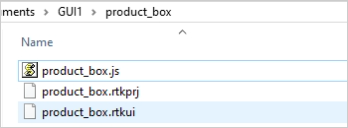
The newly created project file is located in the project folder under the Solution Folder. There is an example as shown in the figure below.

Project Folder
After dragging and dropping a widget on Design View, and clicking
or pressing Ctrl + S, the .rtkui file will be created.

.rtkui File
How to Write Javascript Code
After the project is created, the xxx.js file is created. The
xxx.js file is empty, please code here to implement the widgets’
event callback.
How to Open Project

Open Project
There are two ways to open a project.
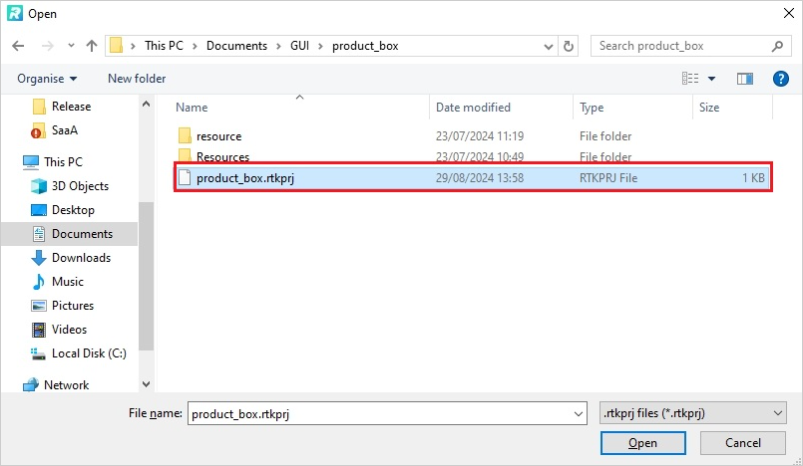
Click Open Project and select a
.rtkprjfile.

Open Project via Selecting .rtkprj
Select a
.rtkprjin the Recent Project area.
If the project is listed in the Recent Project area, a message window pops up.

Message Box
How to Open/Close Project
Click on Menu Bar.
How to Export/Pack Project

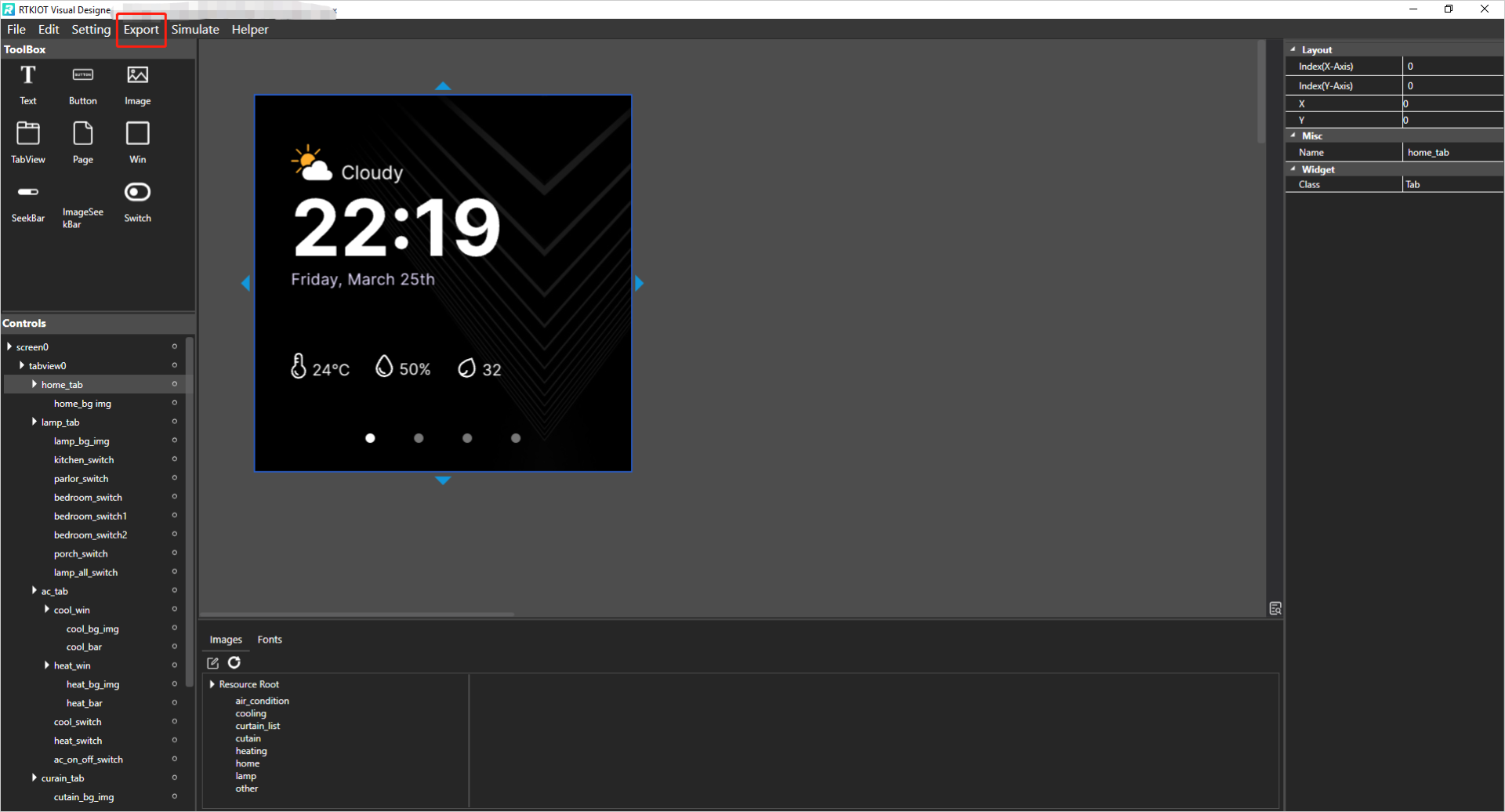
Export
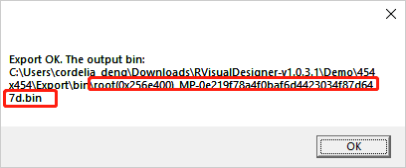
Click Export on Menu Bar. The output is shown in the figure below.

Export OK
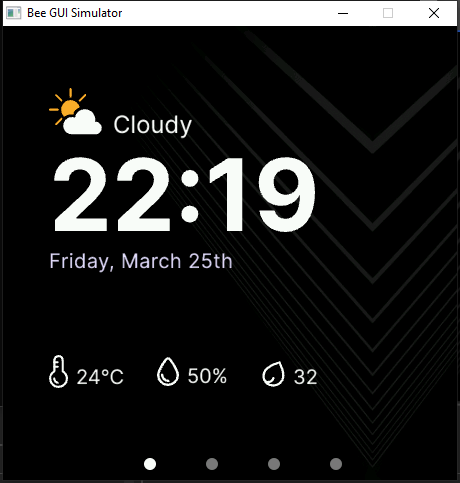
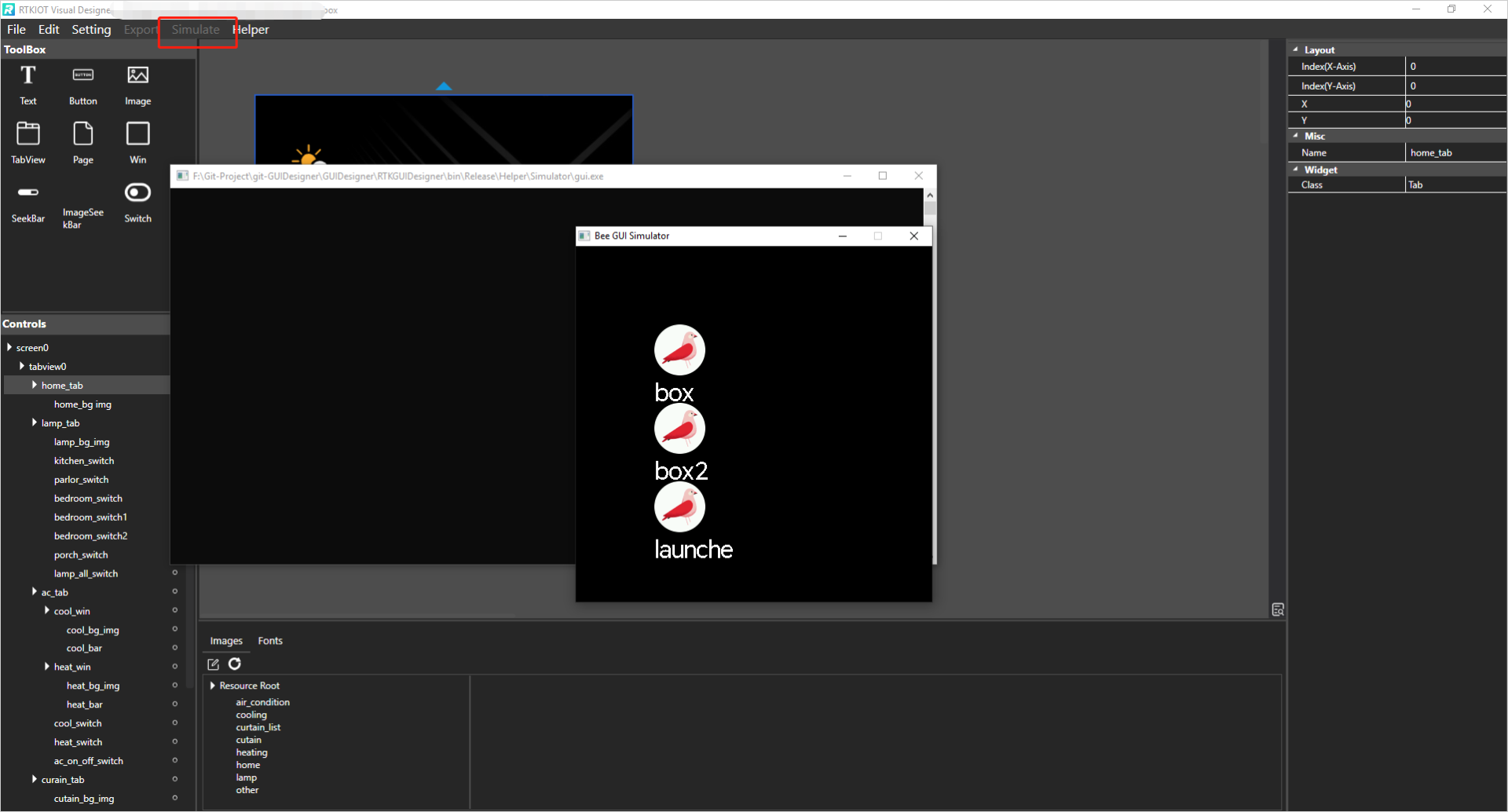
How to Simulate

Simulate
Click on the Simulate button in the menu bar.
GUI Demo Project
There is a Demo in RVisualDesigner-vx.x.x.x.zip.
The folder - 454x454 contains a project with resolution 454*454.
The folder - 480x480 contains a project with resolution 480*480.

Demo
Please follow the steps to demo the project.
Open the project according to the screen size/resolution of your IC;
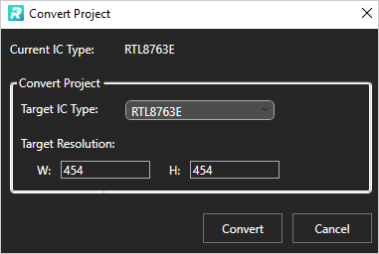
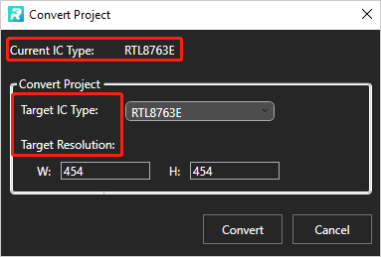
Check the IC type by clicking on the Menu Bar. Please refer to Convert Project for details. If the current IC type of the project does not match your IC, please select the target IC type, enter the target resolution, and click Convert.

Convert Project
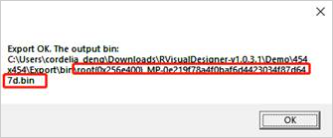
Click Export on the Menu Bar and wait until the export ok/fail message box pops up.

Output .bin
Program the output .bin into your IC.